前回、ThreeDPoseTracher(TDPT)でトラッキングを試してみたので、今度は、アバターでWEB会議に参加してみました。
前回の記事はこちら
仮想カメラを使う
通常のWEB会議では、カメラの画像を使います。でも、ここではカメラでアバターに変更した後のデータをWEB会議で使うことになります。画面をまた別のカメラで映すなんてことはできないので、仮想カメラ機能を使うことになります。
なんだかちょっとややこしいけど、そういうことです。
OSB Studioの仮想カメラ機能を使う
仮想カメラ機能は色々あるようですが、ここではOSB Studioの仮想カメラを使うことにしました。
OSB StudioはWindowsやMac,Linuxで使えるフリーソフトウェアです。
OBS Studioをインストールする

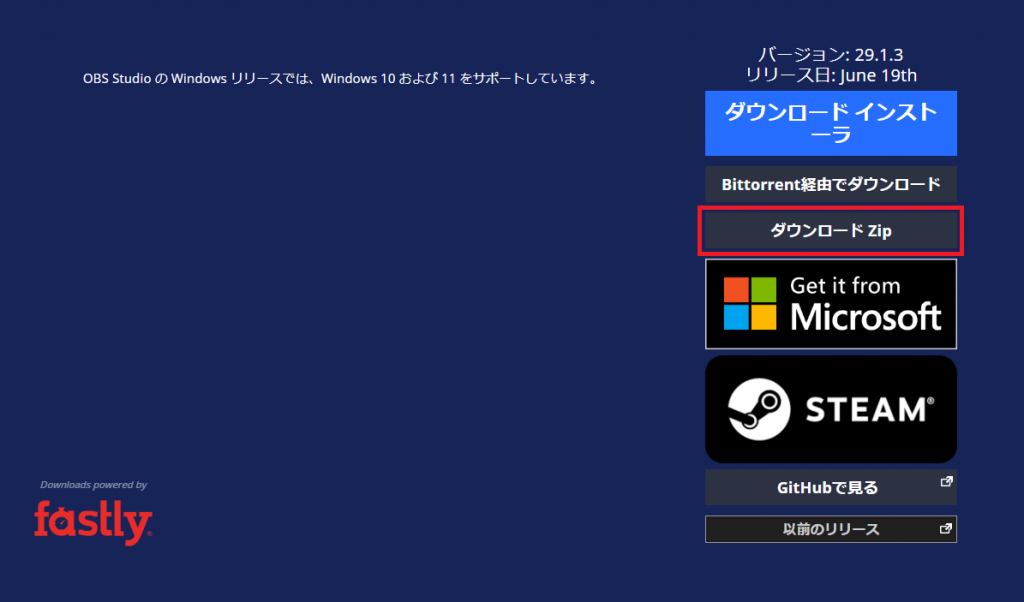
色々なダウンロード方法がありますが、ここではZipでダウンロードしました。
OBS Studioの起動
ZIP版をダウンロードした場合は、起動ファイル(obs64.exe)をダブルクリックして起動します。

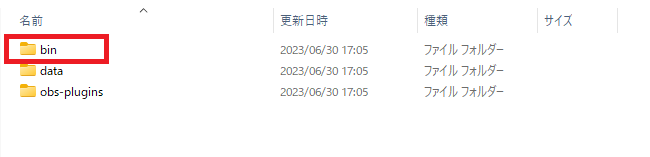
解凍したフォルダの中には、3つのフォルダがあるので、「bin」を選択します。

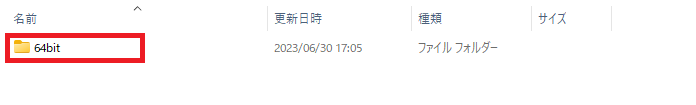
「bin」の下には、「64bit」というフォルダがあるのでこれを選択します

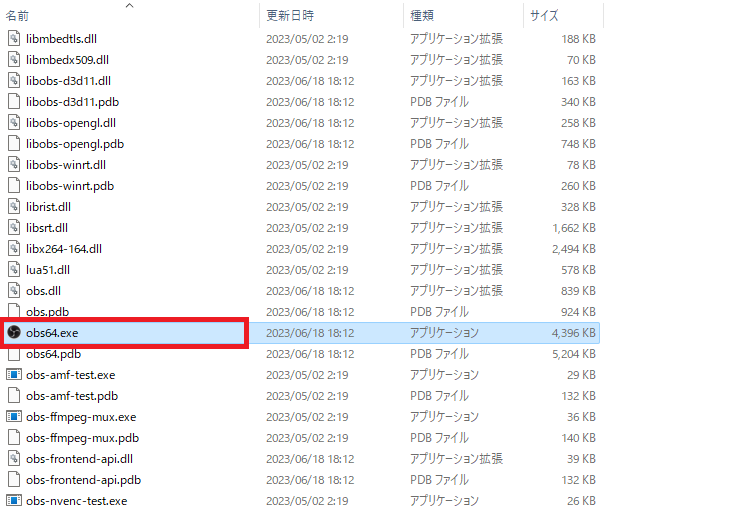
この中にある「obs64.exe」を見つけてダブルクリックします。拡張子を表示していない場合は、obs64とだけ表示されますのでご注意を。
OBS Studioの初期設定

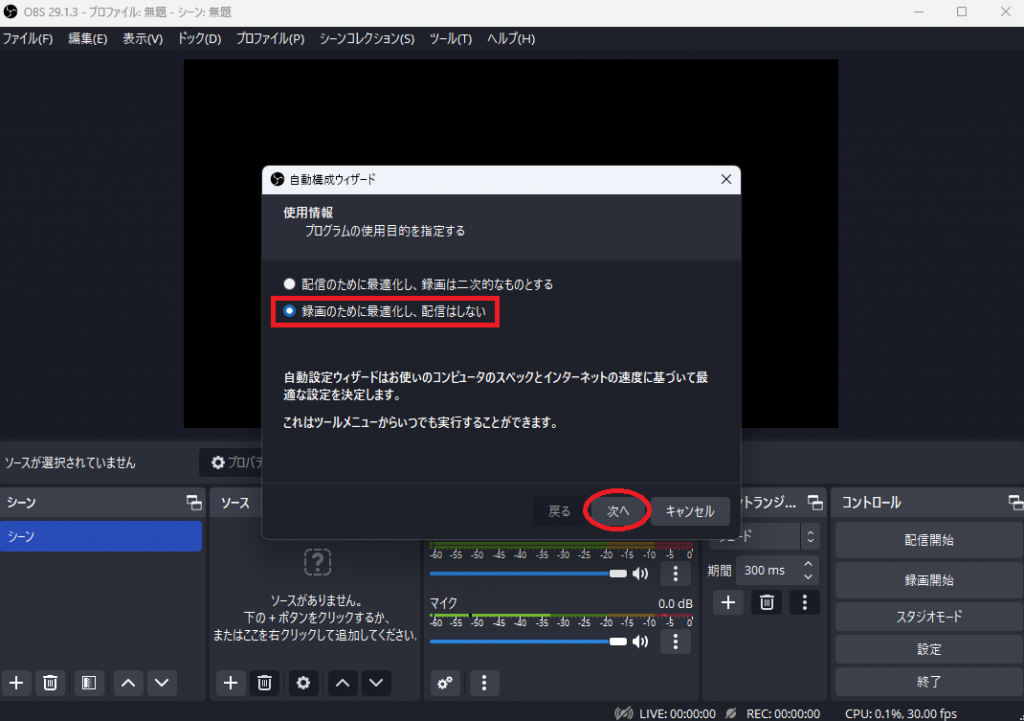
起動すると、自動構成ウィザードが表示されます。後から変更もできるので、まずは配信しない(設定が簡単な方)を選択しました。

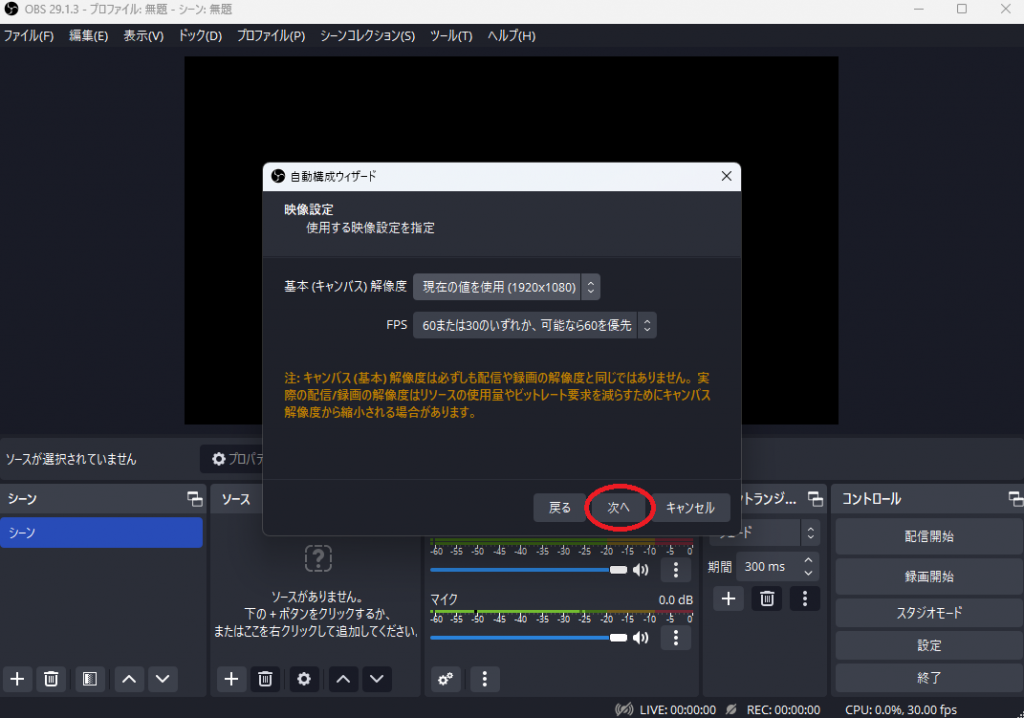
よくわからないのでご提案どおりのまま「次へ」を選択

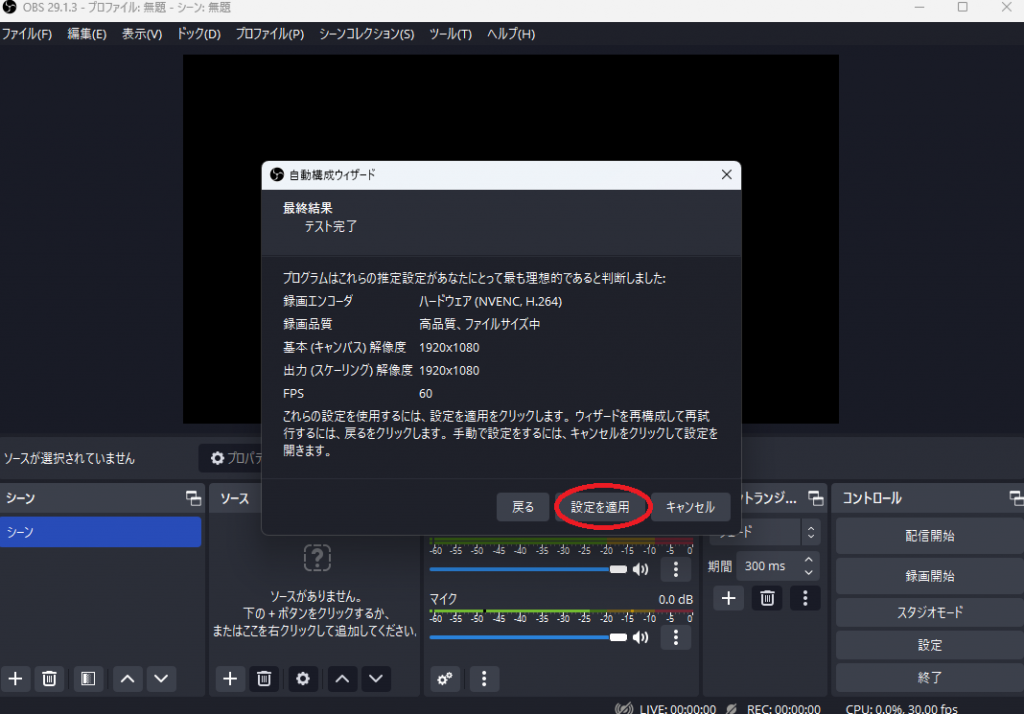
理想的な設定と判断しました。と言っているので素直に従って「設定を適用」しておきます。
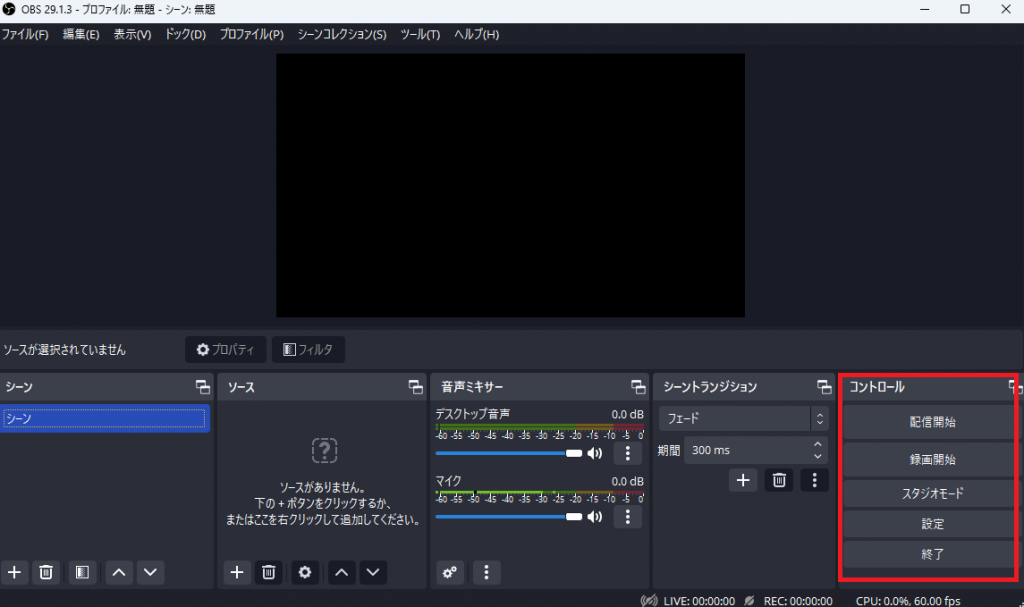
OBS Studioの仮想カメラを起動する

さて、初期設定も終わったので仮想カメラを起動しようと思ったけど、仮想カメラのメニューがないぞ?本来ならコントロールのところにあるはずだけど??
zipで入れた場合は設定が必要だった
どうやら、zipでインストールした場合は、自動的にレジストリに登録されないらしく、手動で設定が必要らしい。なんだよ、びっくりしたやん。

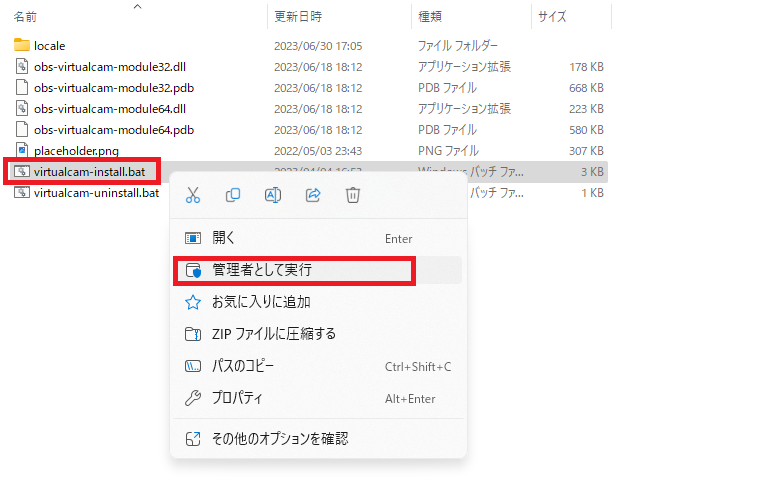
[解凍したフォルダ]\OBS-Studio-29.1.3\data\obs-plugins\win-dshowの中にある、virtualcam-install.batを右クリックして、管理者として実行しましょう。

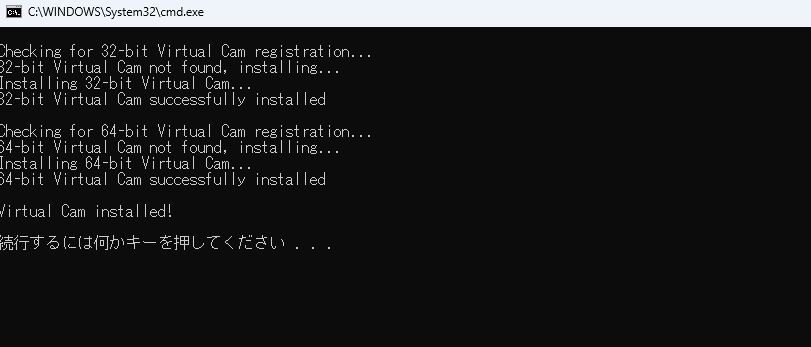
何かと言われても困るのですが、素直にエンターキーでも押してあげましょう。(閉じるきっかけが欲しいだけです)
アプリを再起動しましょう
ファイルを実行しただけでは変更が反映されないので、アプリを一度終了して改めて起動しましょう。こういうときの基本です。

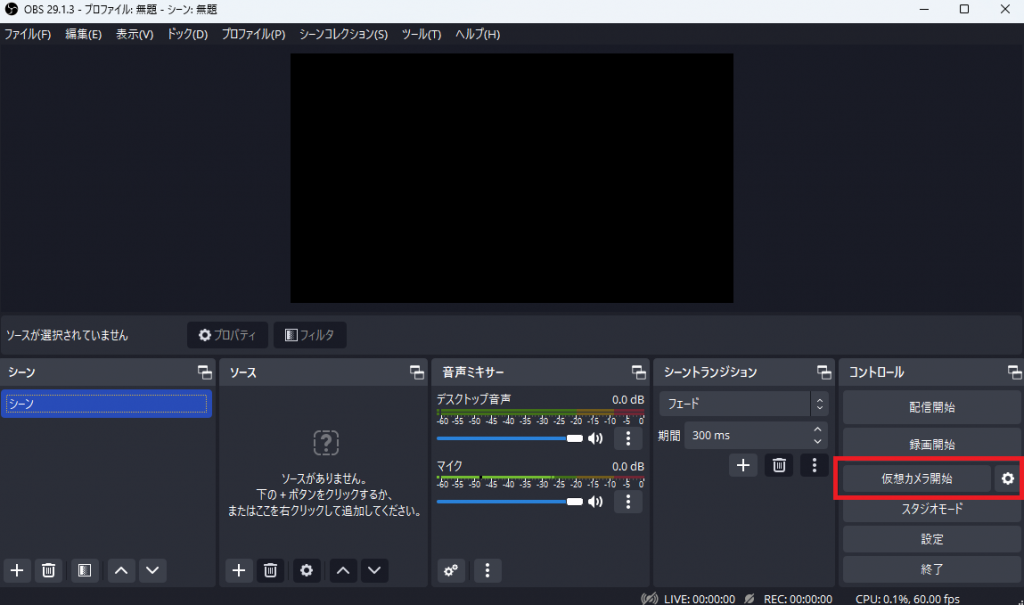
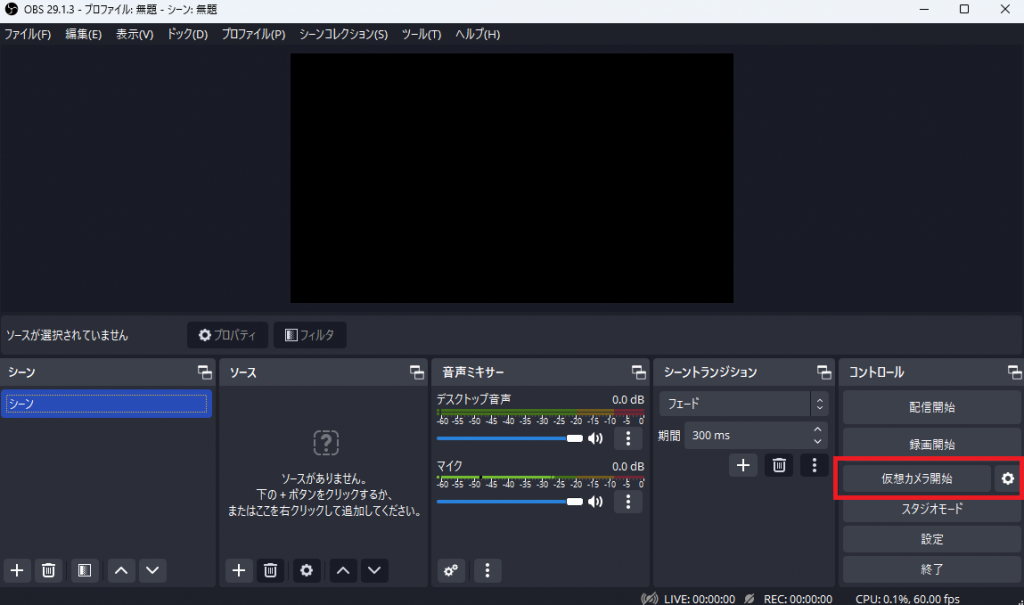
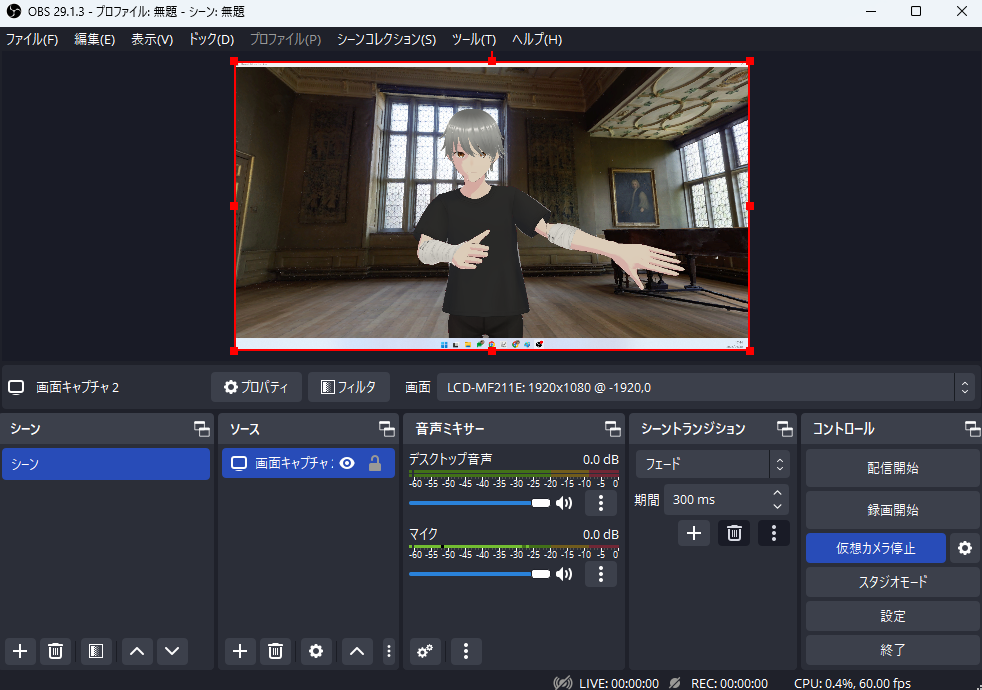
これで無事に仮想カメラが表示されました!
仮想カメラで映すものを選ぶ

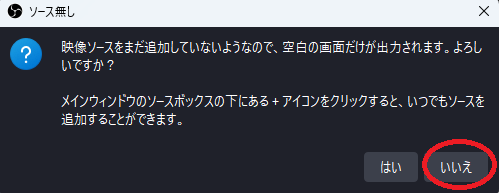
仮想カメラで映すものを指定していない状態なので、仮想カメラを起動すると↓のような警告がでます。結構親切ですね。

空白の画面を映しても仕方がないので、素直に「いいえ」で抜けましょう。
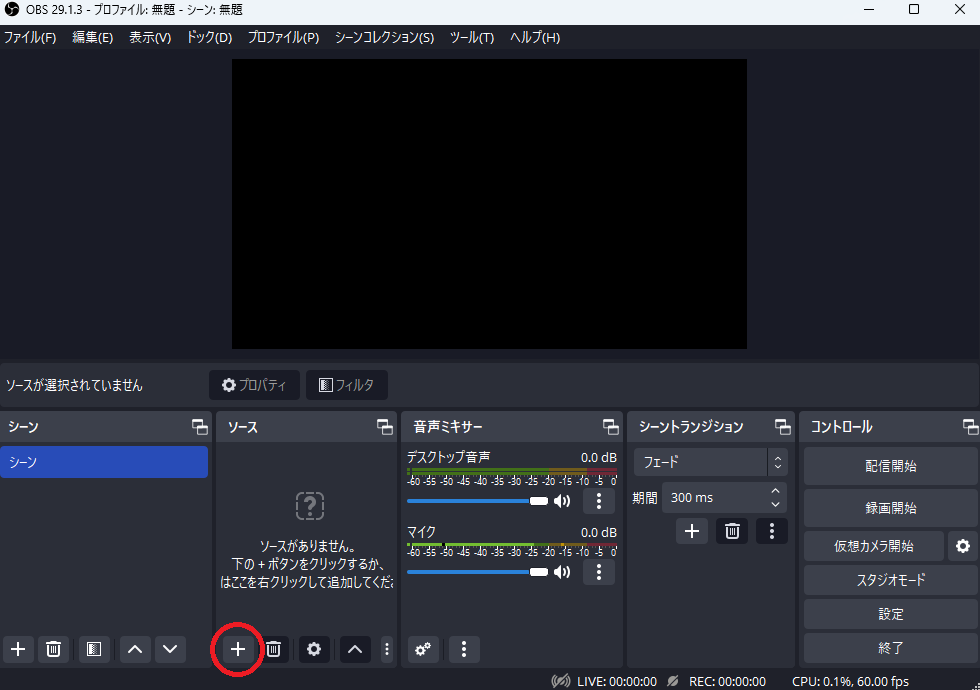
メインウィンドウのソースボックスの下にある+アイコンからソースを追加できるよって親切に教えてくれています。このソフトいい人が作ってるんだろうなぁ。

指示に従って、+を押してみます。

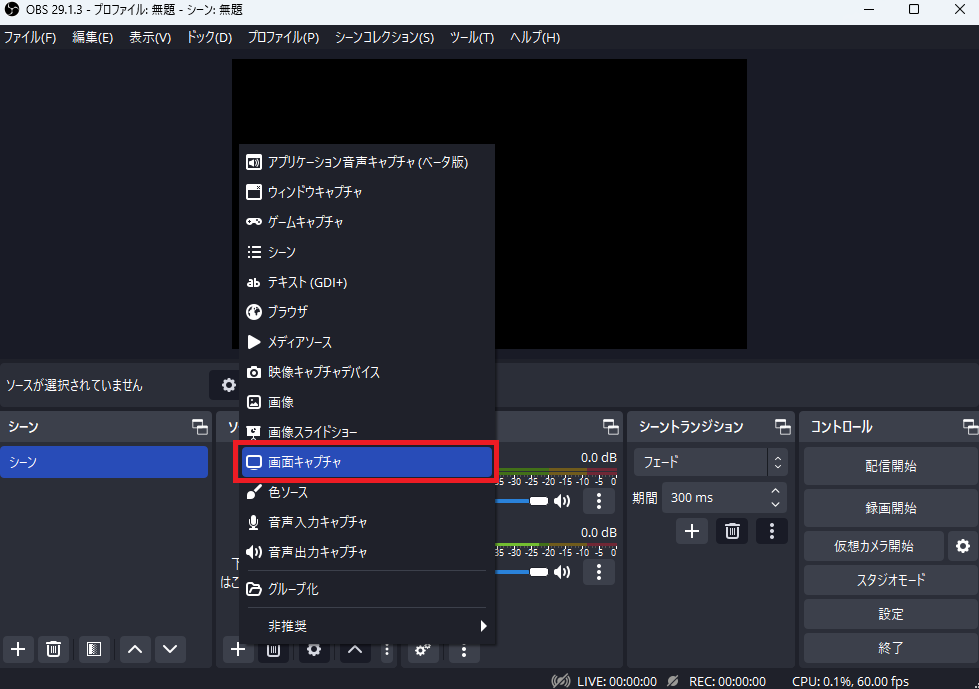
うーん、、思っていたより色々出てきたぞ。。。ウィンドウキャプチャか画面キャプチャのどちらかで良さそう。ここでは、モニターが2つあるので画面キャプチャにしましたが、モニターが一つの場合は、ウィンドウキャプチャの方がいいかも知れないです。

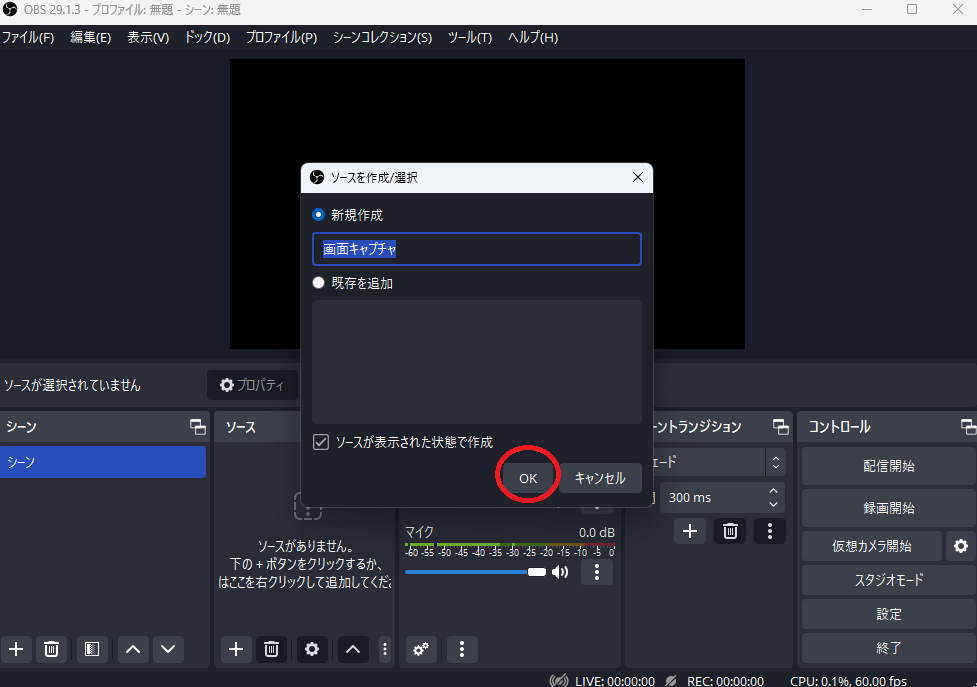
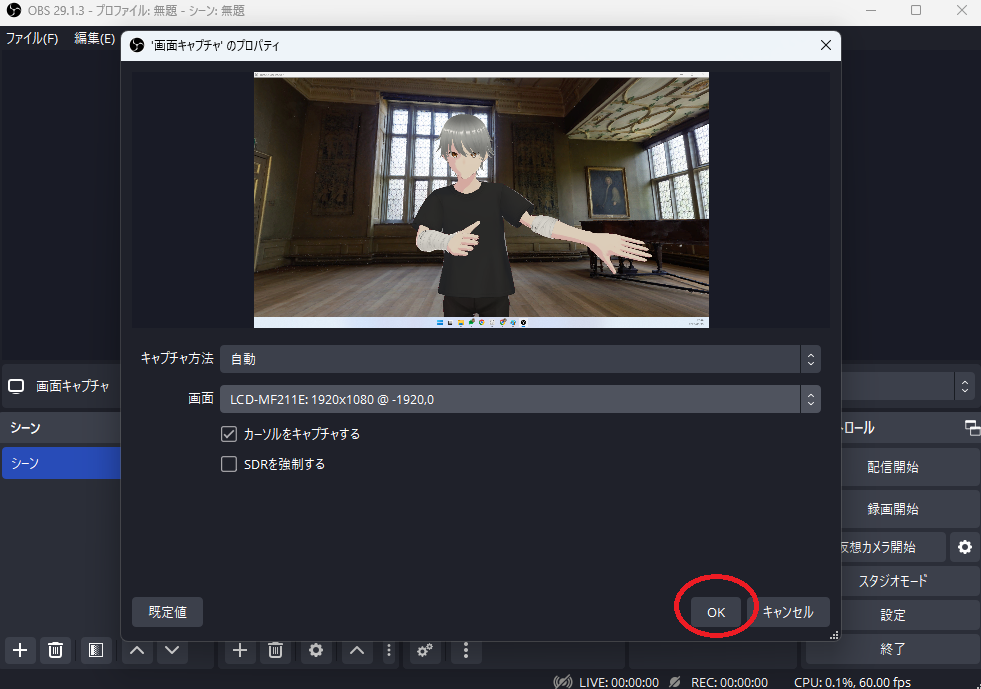
ソースの名前を決めて「OK」ボタンを押します。

片方のモニターにTDPTを全画面で起動しています。

この状態で仮想カメラを起動すると、このモニターに映ったものがカメラで撮影されたものとして映し出されます。
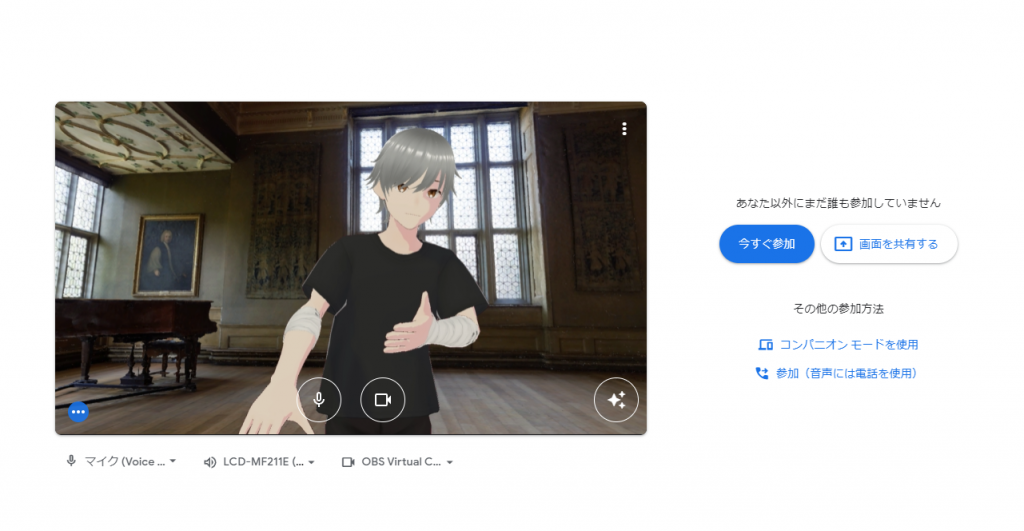
Google Meetで試してみた

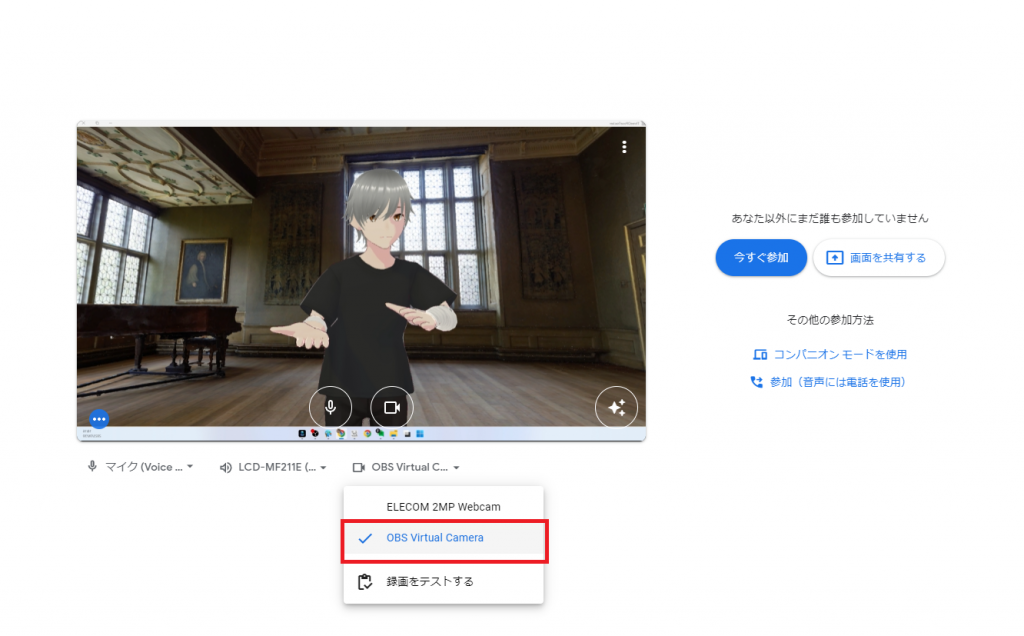
Google Meetのカメラで「OBS Virtual Camera」を選択すると相手側には画面のキャプチャがカメラ画像として送信されます。
画面キャプチャにすると、Windowsのタスクバーも見えちゃう
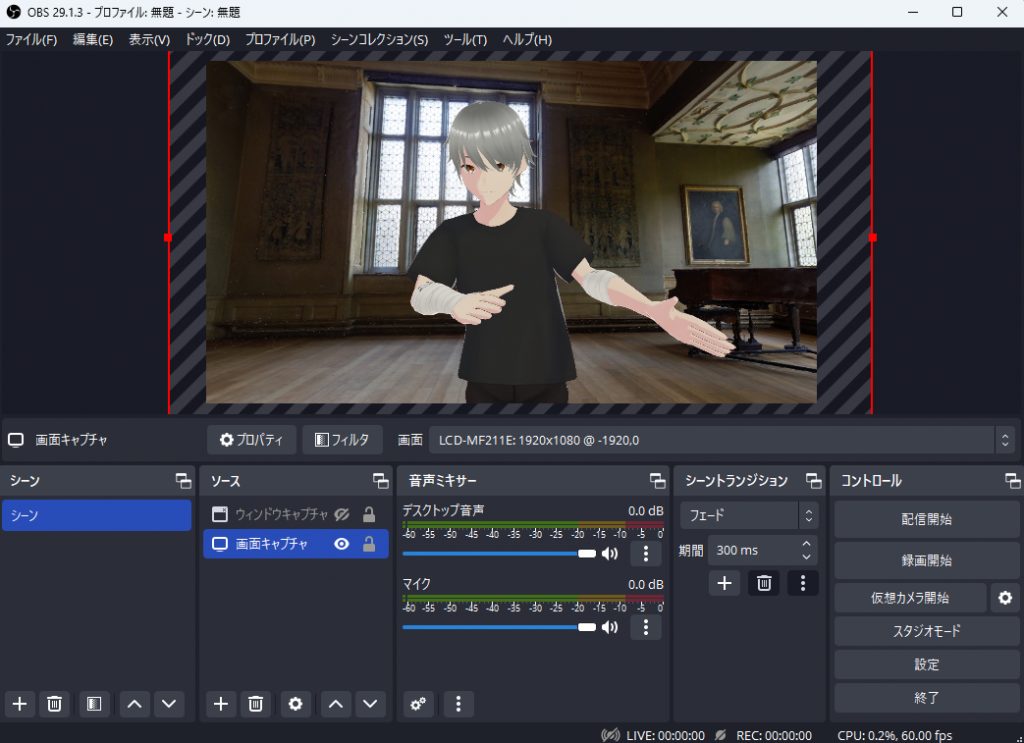
画面キャプチャにするとWindowsのタスクバーなど余計なものも見えちゃうので、画面を拡大して表示させなくするか、ウィンドウキャプチャにするのがよさそうです。

画面の赤い枠をぐいっと伸ばせば表示範囲を変更できます。

これからは社内のWEB会議もイケメンで参加できそうです。
あ、左右反対(鏡に映った状態)のように見えますが、相手には正常に見えているので気にしなくて大丈夫です。




