前回の続きです。だいたいギミックの実装はできたので、外観を整えていきます。
全面(ステージ、壁、スクリーン)の作成
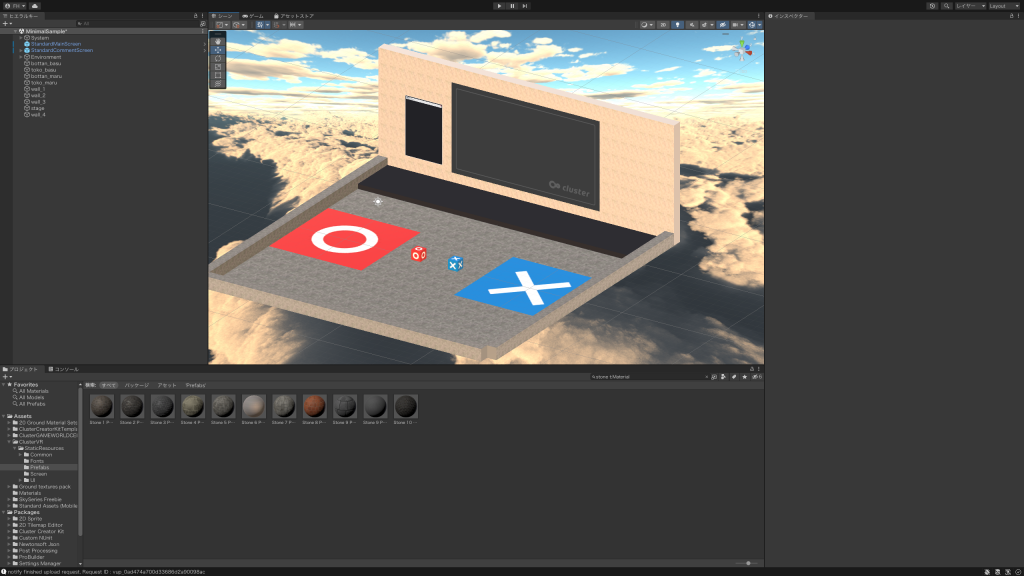
出題されるスクリーン側にはまだ壁もなかったので作成しました。出題者が登壇するステージと壁をCubeで作成し、マテリアルを設定しています。またその壁にスクリーンとコメントスクリーンを大きめにして設置しています。ステージの高さはジャンプで届くように1m以下としましょう。

工夫したところは各スクリーンは壁とは0.1だけ間を開けて設置しています。なぜかというと壁と重なってしまった場合、スクリーンの前に壁が表示されたり、ちらつきが発生するのを避けるためです。また画面共有するスクリーンは大きくする場合、黒枠が出ないように16:9の比率のままとしています。
角に塔を作成
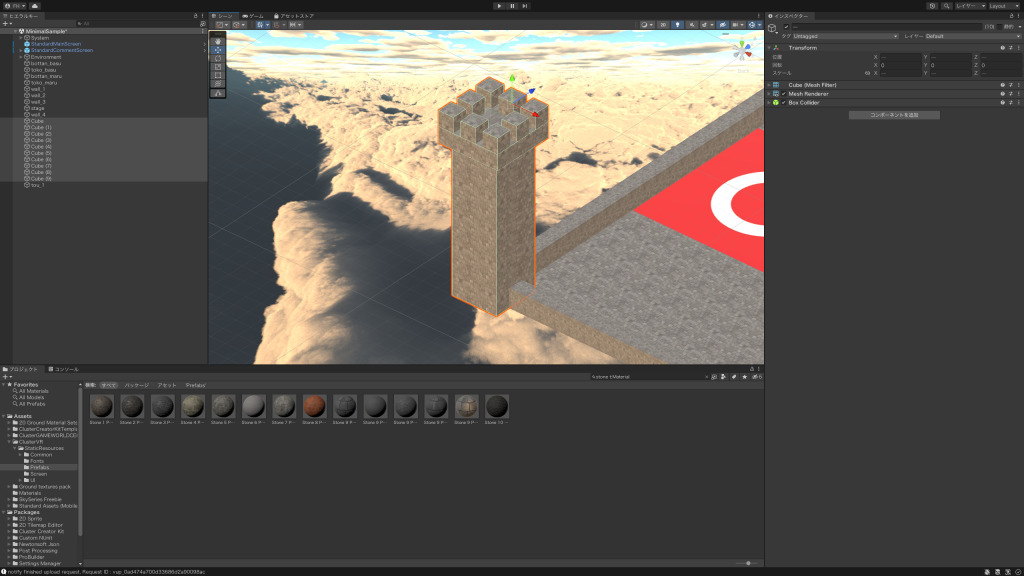
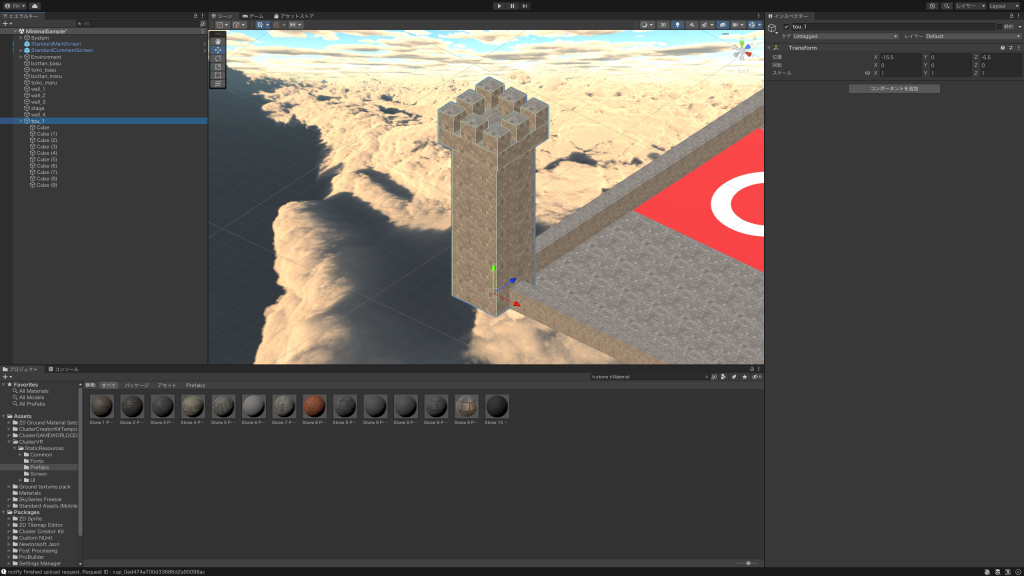
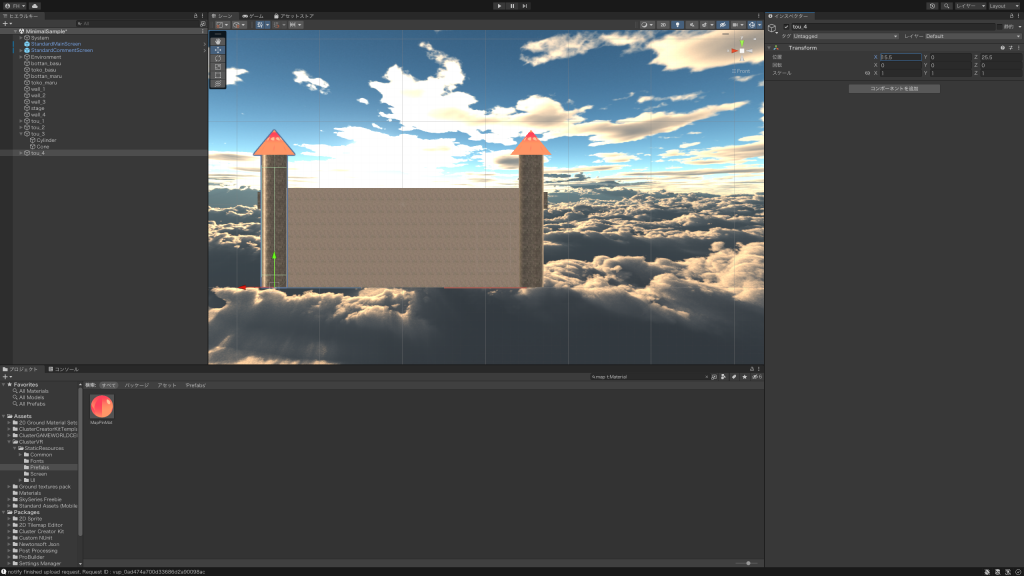
角に西洋のお城風に塔を作成しました。

幾つかのCube構成しているのですが、こういった複数オブジェクトは、別に空のゲームオブジェクトを作成し、その子オブジェクトとしてまとめた方が見やすいです。ただし、空のゲームオブジェクトの位置をそのオブジェクト群の中心(重心)にしてからまとめることをお勧めします。

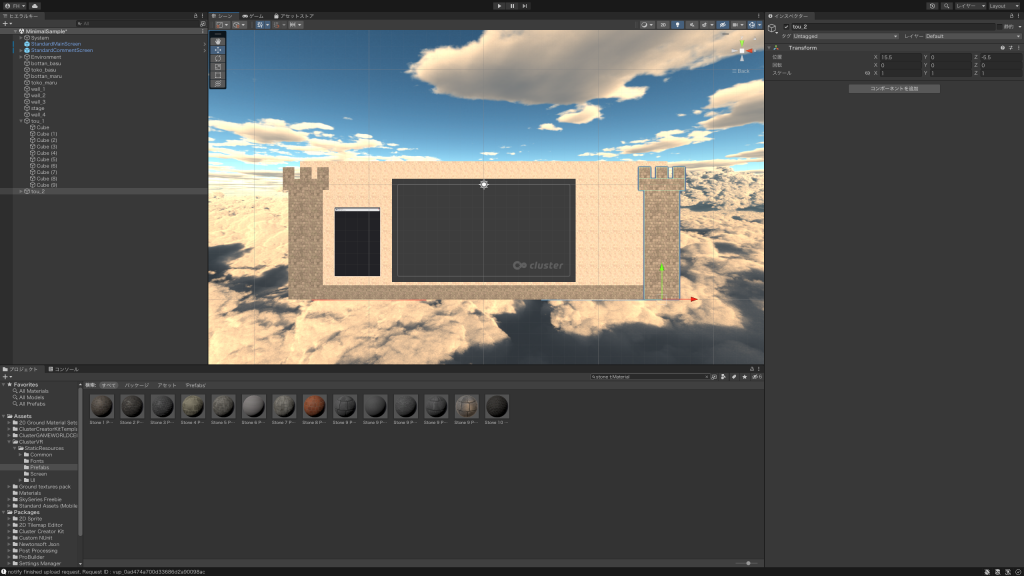
なぜかというと全体を指定して位置合わせしたり、コピーして設置する時に移動距離がわかりやすいからです。塔全体をコピーして逆側にも設置しました。

もういっちょ塔
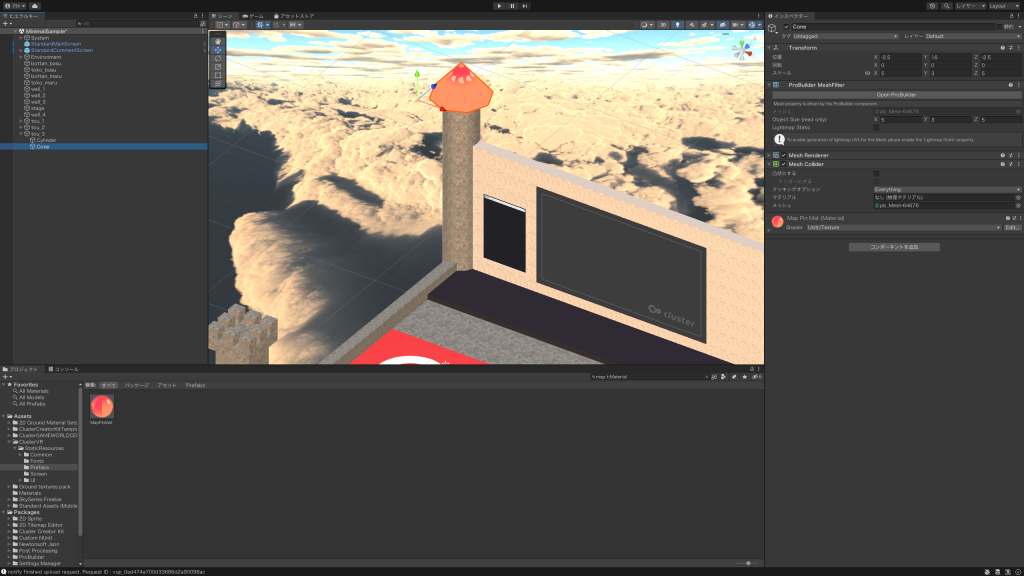
今度はステージ側の両端に円柱と円錐でできた塔を作成しました。Unityの通常のエディッタでは円錐はないのですが、ProBuilderで作ることができます。メニューの「ゲームオブジェクト」−「ProBuilder」−「円錐」で作成できます。

同様に空のゲームオブジェクトを作成してまとめた後、反対側にコピーしました。

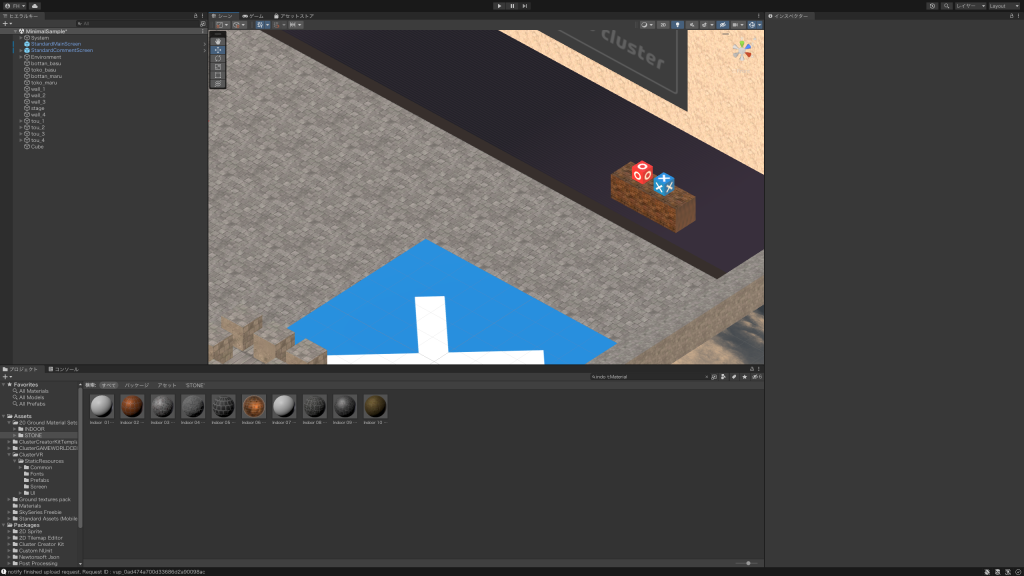
ボタンの設置
ステージに台をつくり、床を消すボタンを置いてます。触れる距離は決まっているので壇上の人しか触れなような距離になっています。

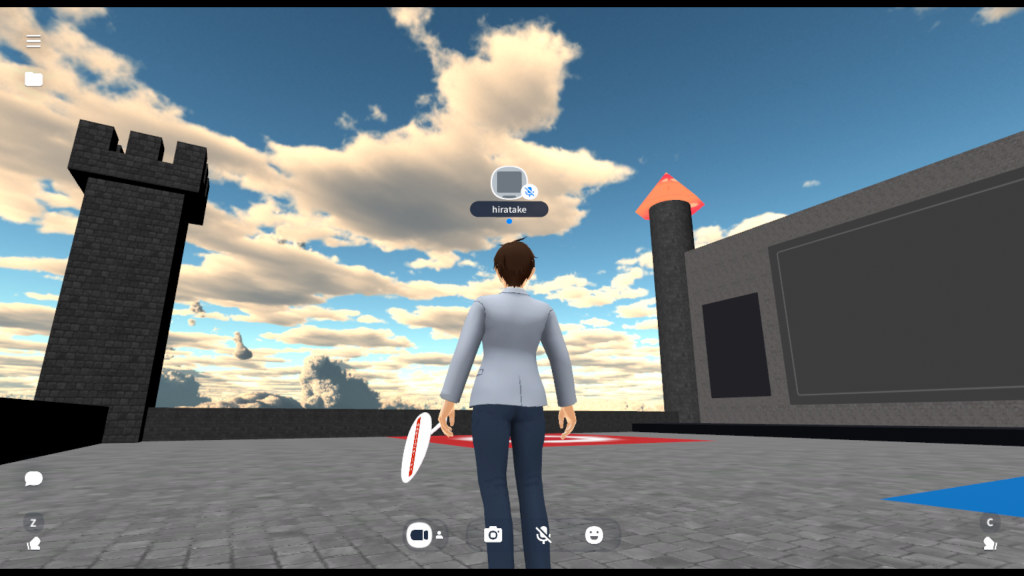
動作確認
ワールドをアップロードして確認です。塔が現れました。

スクリーンも問題なさそうです。

マルバツボタンも問題なしです。

これで外観も完成とします。やっと天空の城。

次回は落ちた時の効果について考えてみます。




