前回の続きです。今回は問題が表示されるスクリーンとコメントスクリーンを設置したいと思います。
スクリーンとコメントスクリーンについて
ClusterではPCの画面共有ができるスクリーンと、ワールド内でみんなが発したコメントを順に表示していくコメントスクリーンというものがあります。今回、この2つを設置したいと思います。
スクリーンとコメントスクリーンはClusterが提供しているテンプレート内で提供されています。ただし、今回ワールド作成に使用した”ClusterCreatorKitTemplate-master”ではなく、”ClusterCreatorKitSample-master”に含まれています。そのため一旦”ClusterCreatorKitSample-master”からスクリーンのプレハブをエクスポートし、今回のプロジェクトへインポートします。テンプレートに関しては以下をご参考に。
プレハブのエクスポート
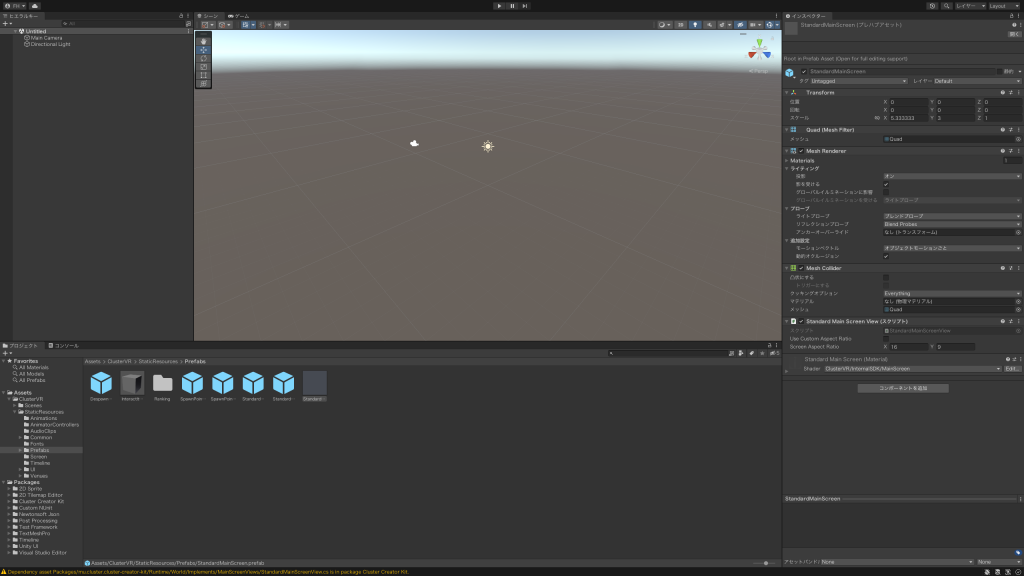
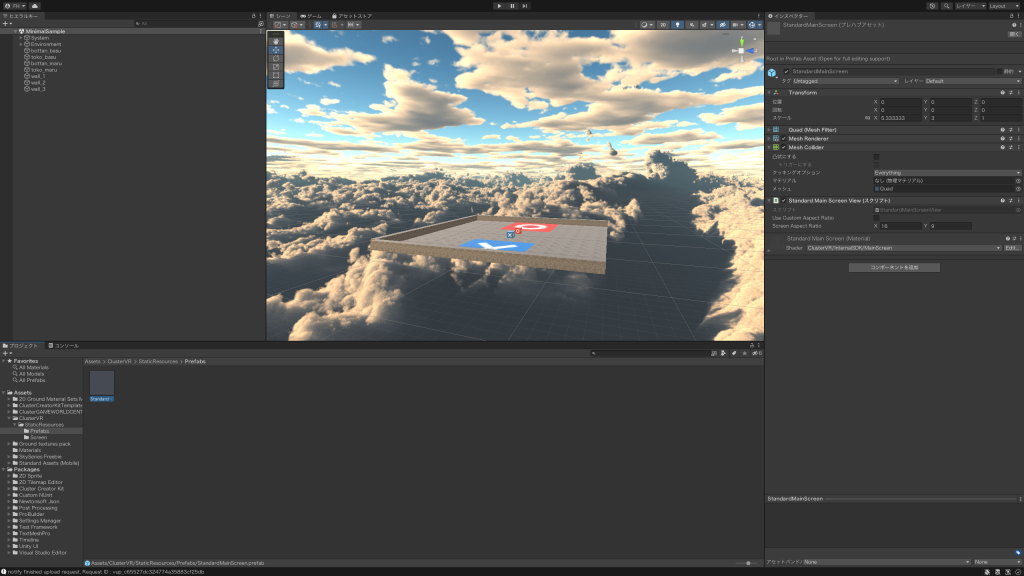
“ClusterCreatorKitSample-master”からプロジェクトを開き、「Assets」−「ClusterVR」−「StaticResources」−「Prefabs」の配下にスクリーンのプレハブである「StandardMainScreen」があります。

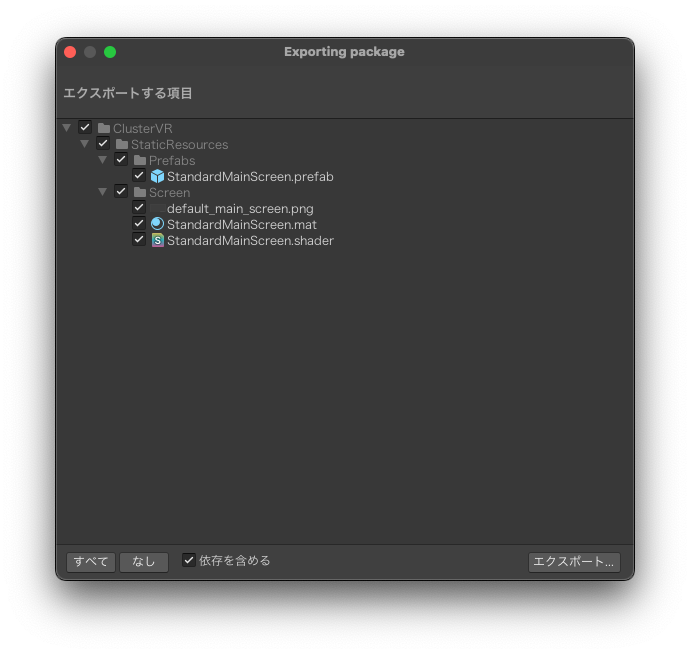
これを右クリックし、「パッケージをエクスポート」を選択します。するとこのプレハブを構成する要素をまとめてパッケージとしてエクスポートできるようになります。右下の「エクスポート」ボタンを選択しエクスポートします。

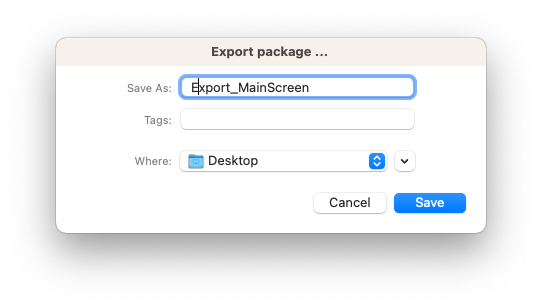
エクスポート先の選択画面がでるのでファイル名と保存先を指定して「Save」を押すとパッケージがエクスポートされます。

プレハブのインポート
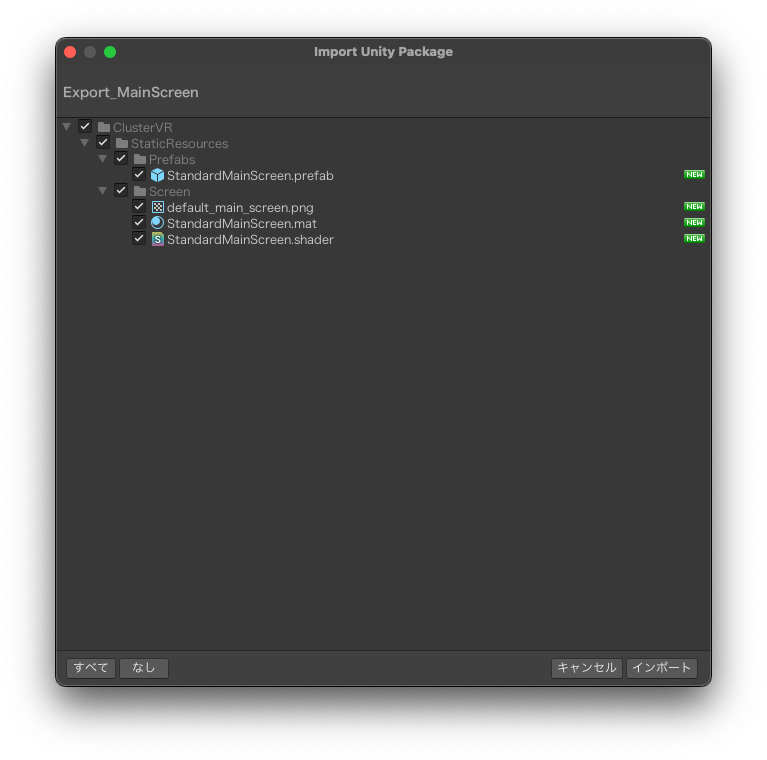
インポートするプロジェクトを開いた状態で、エクスポートしたパッケージファイルをダブルクリックすると「Import Unity Package」の画面が開きます。そのまま右下の「インポート」ボタンを押すとプロジェクトにインポートされます。

インポートされたプレハブはエクスポートした場所と同じフォルダ構成でインポートされています。

スクリーンの設置
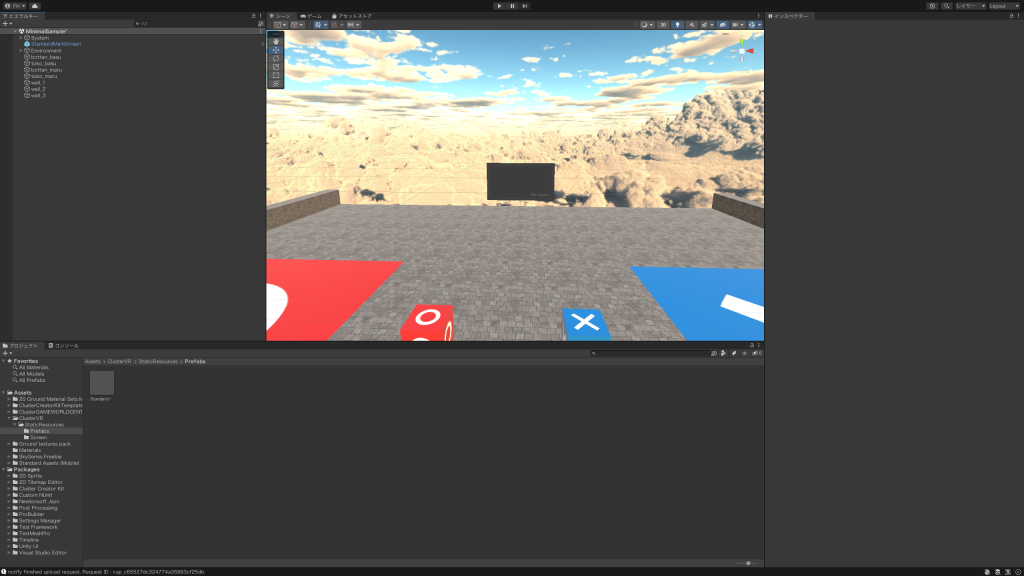
一旦、ドラックアンドドロップでプレハブを設置し、適当に位置調整しておきます。

コメントスクリーンのエクスポートおよび設置
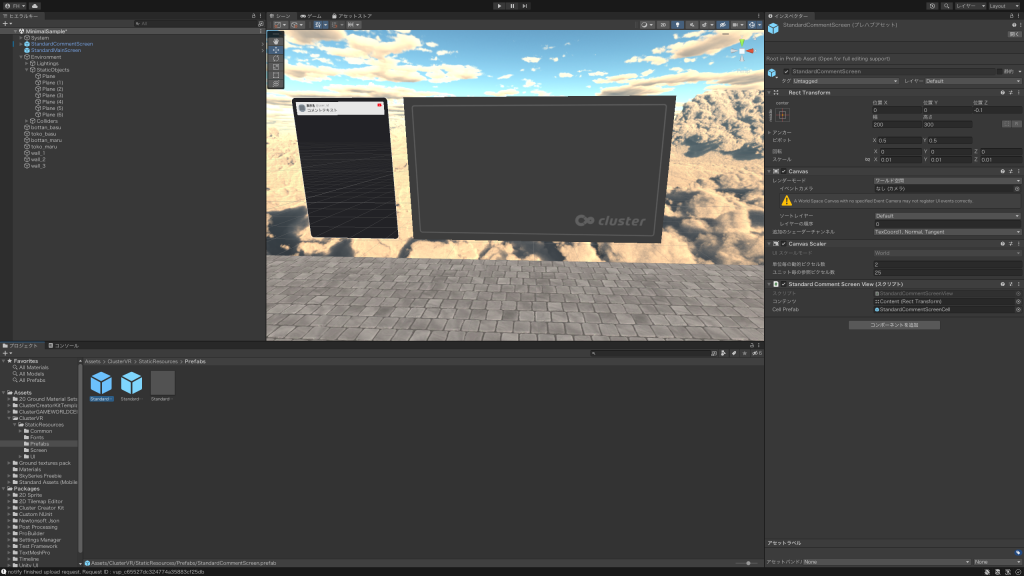
コメントスクリーンのプレハブも”ClusterCreatorKitSample-master”の「Assets」−「ClusterVR」−「StaticResources」−「Prefabs」の配下に「StandardCommentScreen」があるので、これも同様にパッケージのエクスポート、インポートし、設置します。

動作確認
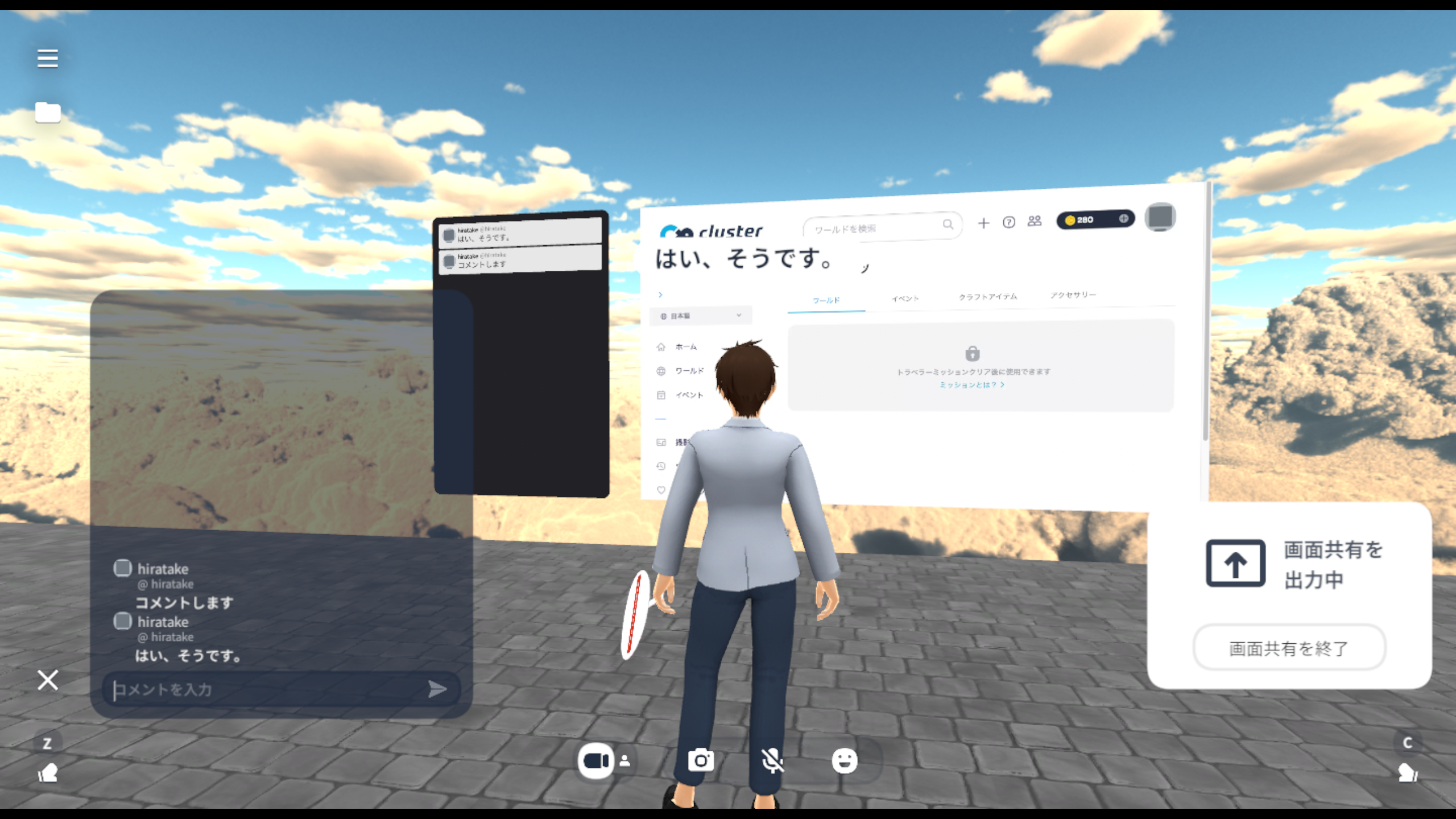
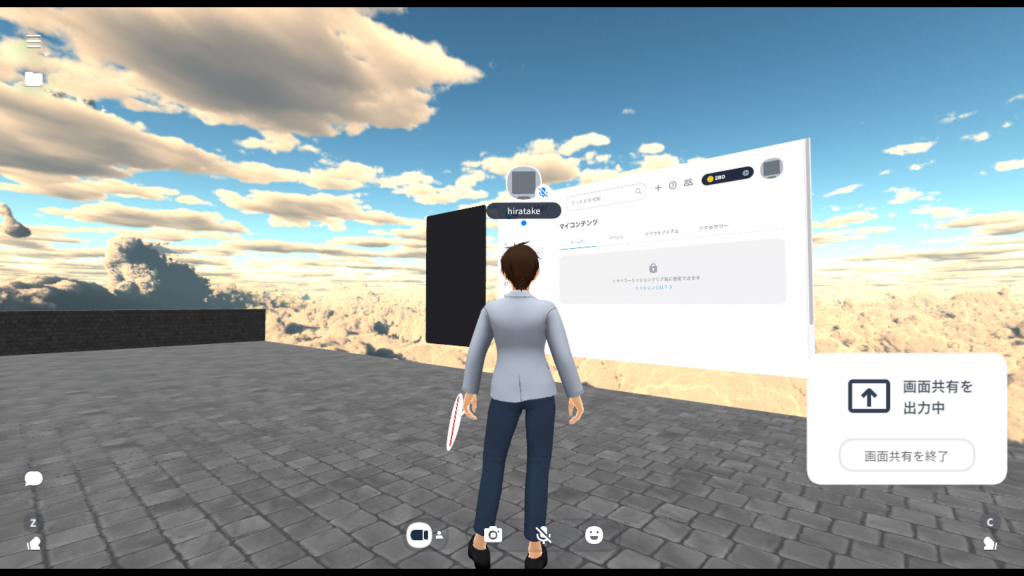
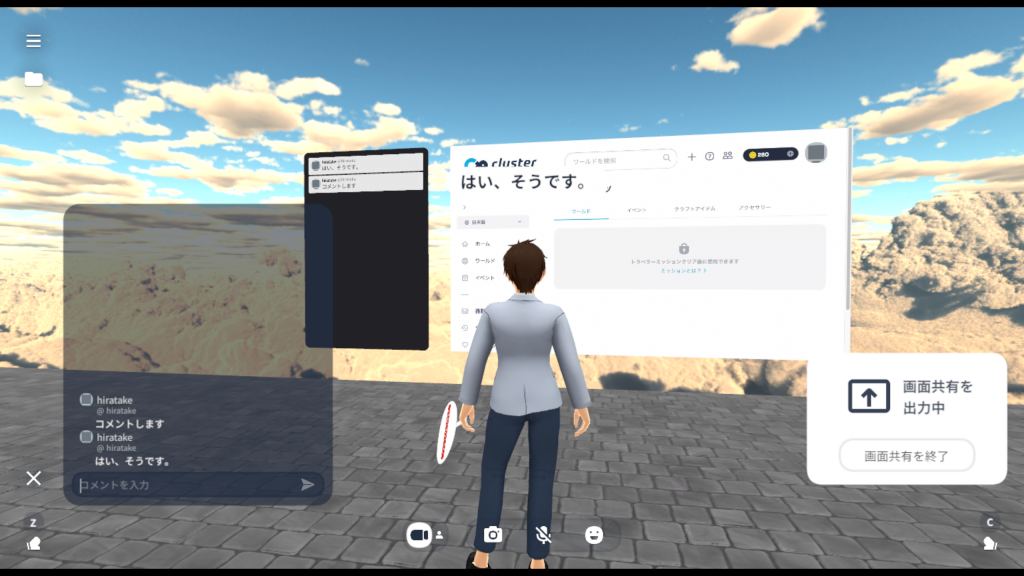
ワールドをアップロードして動作確認します。

画面共有を試してみたところ、指定したブラウザの画面が表示されました。問題なさそうです。

コメントスクリーンの方もコメントした内容が随時、更新されているので、問題ないようです。

次回は出題者のステージやお城風な外観を作っていきたいと思います。