PLATEAUのデータは、CityGMLで作られている。Unityなどで使うためには、FBXやOBJに変換する必要があるが、FBXやOBJ形式で提供されているのは、東京と北海道などの一部の都市に限らている。
京都市のデータをUnityで扱ってみたかったけど、初心者ではCityGMLからFBXに変換するのはちょっとハードルが高かった(FME Formからのライセンスのお返事が来ない)ので、先にFBXが提供されている東京で試すことにしました。
PLATEAUから東京のデータをDL
ここのリンクから探すと、FBXファイルが見つかります。

FBXの詳細をクリックして、ダウンロードを選択。データ(約3GB)と重いので、そこそこ時間がかかりますよ。
こっち(2022年版)にはFBXがないので注意!
ダウンロードしたら解凍

解凍もちょっと時間がかかりますよ。解凍後のサイズは9.6GBあります。

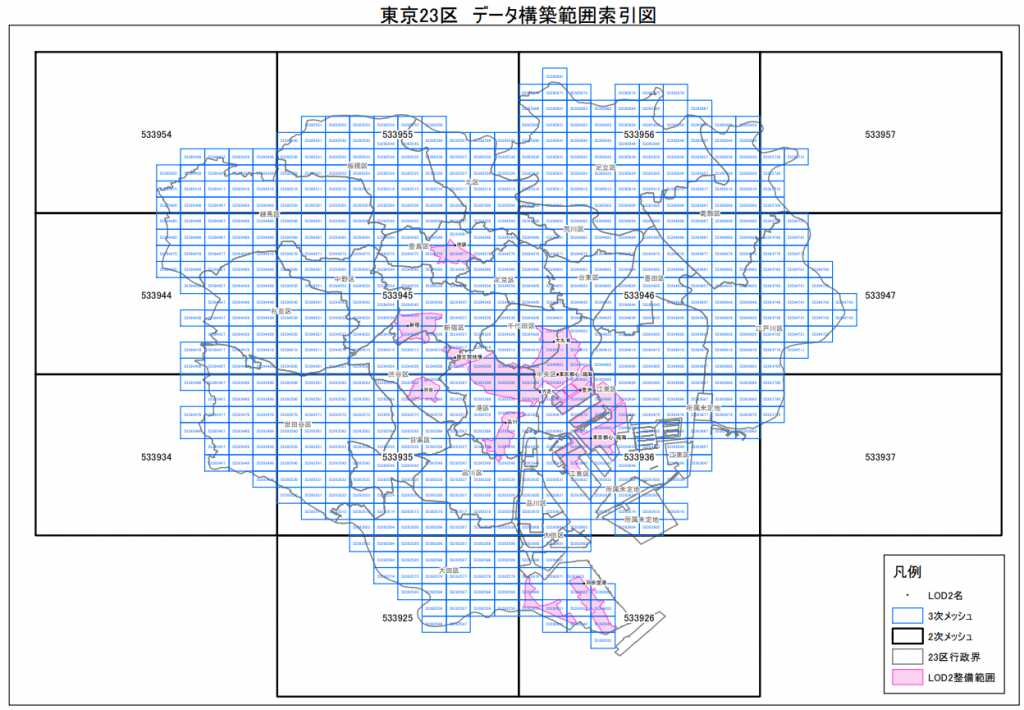
このデータに含まれている範囲は、↑のPDFファイルで確認できます。

僕は、関西人なので東京の土地勘がないのですが、今回はテストなので、ピンク色のLOD2整備範囲から選んでみます。
LOD2というのは、建物のテクスチャも整備されたものです。

東京タワーとかスカイツリーが良かったんですが、どこか分からなかったので、国立競技場で妥協しました。
このあたりの番号(53394517, 53394507)をメモしておきましょう。
データを探す

解凍したフォルダには、色々なファイルがありますが、「bldg > lod2」のフォルダを開いてください。このフォルダから先ほどの番号が付いたファイルを探し出してください。

検索しちゃいましょう。

地面のデータは、「dem」というフォルダに入っています。
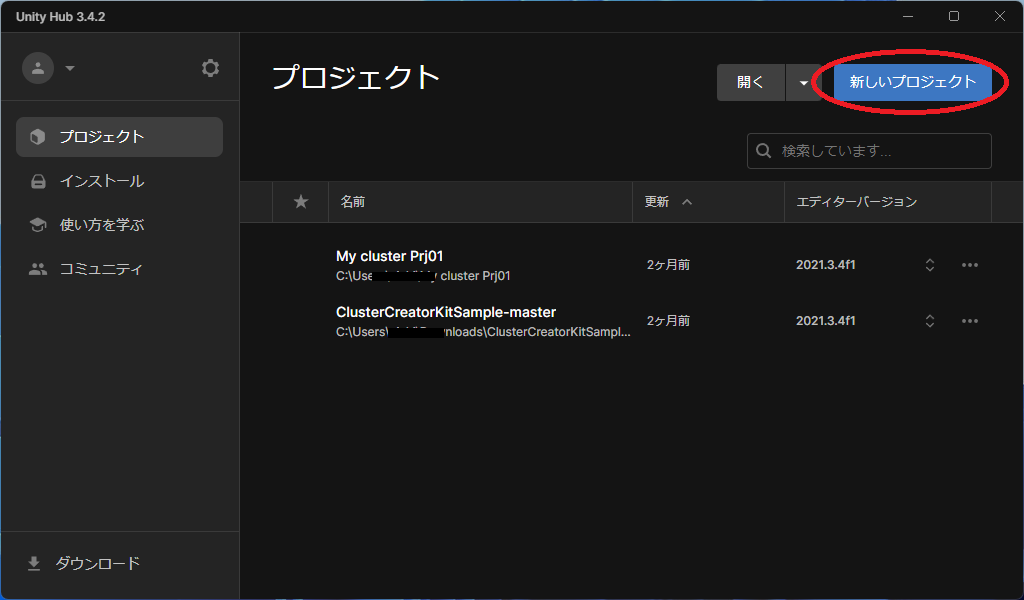
Unityを起動して新しいプロジェクトをつくる
データは用意できたので、さっそくUnityにいれちゃいましょう。

新しいプロジェクトを作成します。

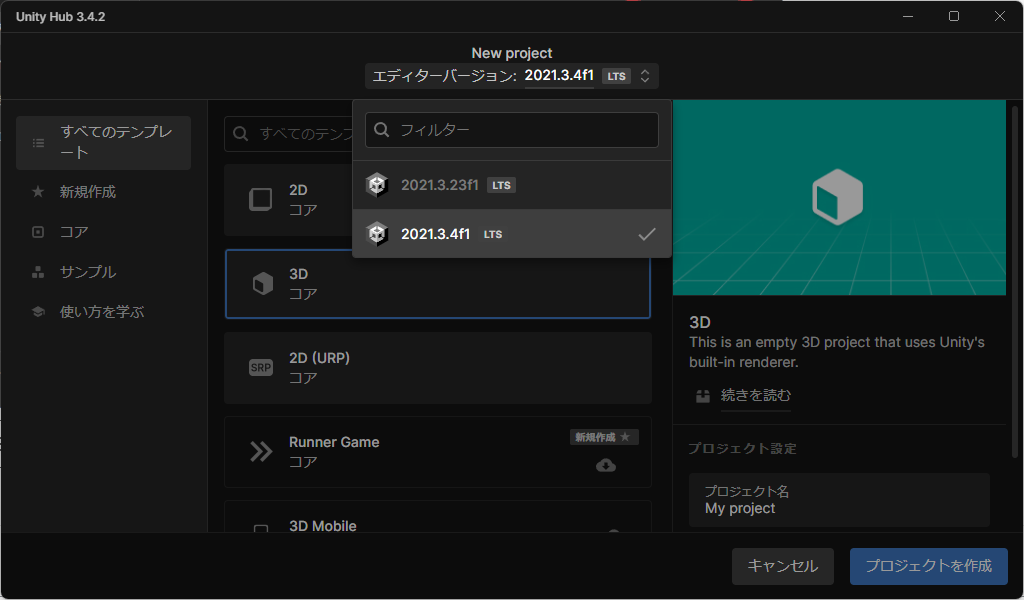
clusterで利用するので、エディターバージョンは2021.3.4f1を選択します。テンプレートは「3D」を選びましょう。

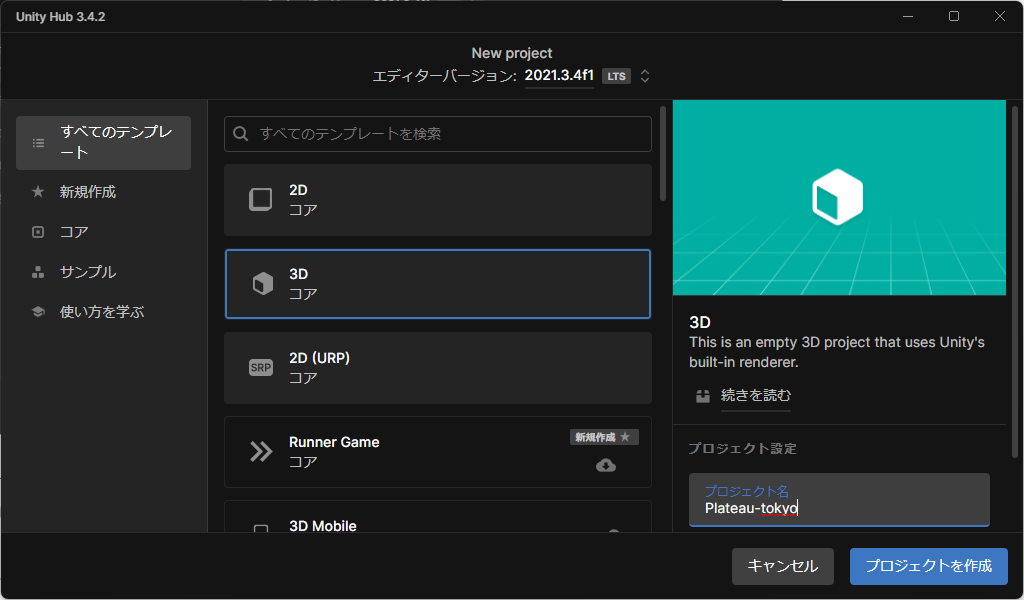
プロジェクト名を決めて、プロジェクトを作成

ちょっと時間がかかるようです。

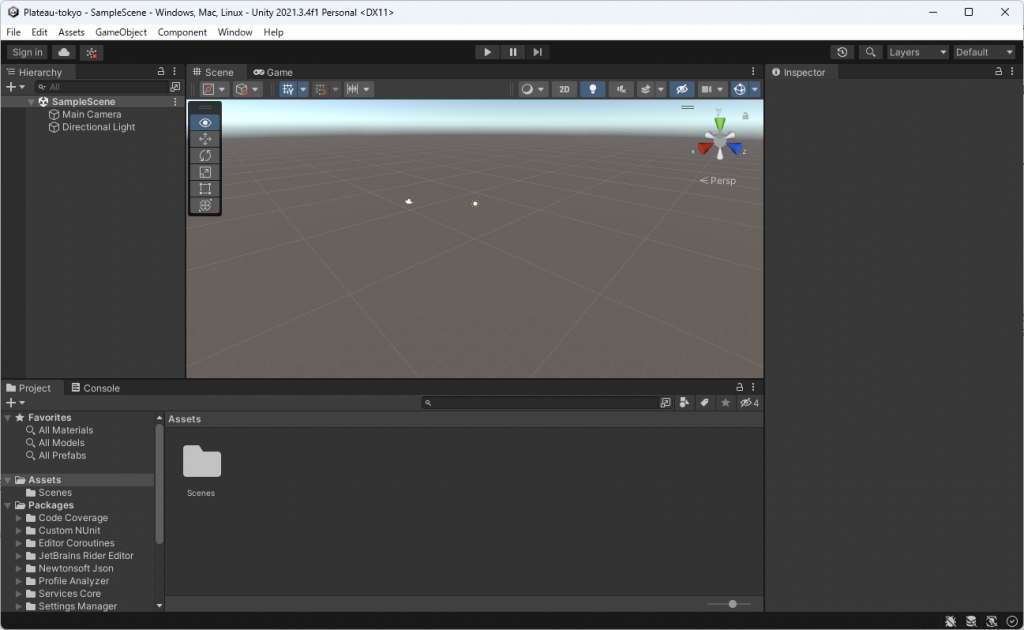
無事、プロジェクトが出来ました。
Unityでの操作
ここからはしばらくUnityでの操作です
データを持ってくる
先ほどDLしたデータをUnityに入れます。基本的に、ドラック&ドロップでコピーできちゃうようです。

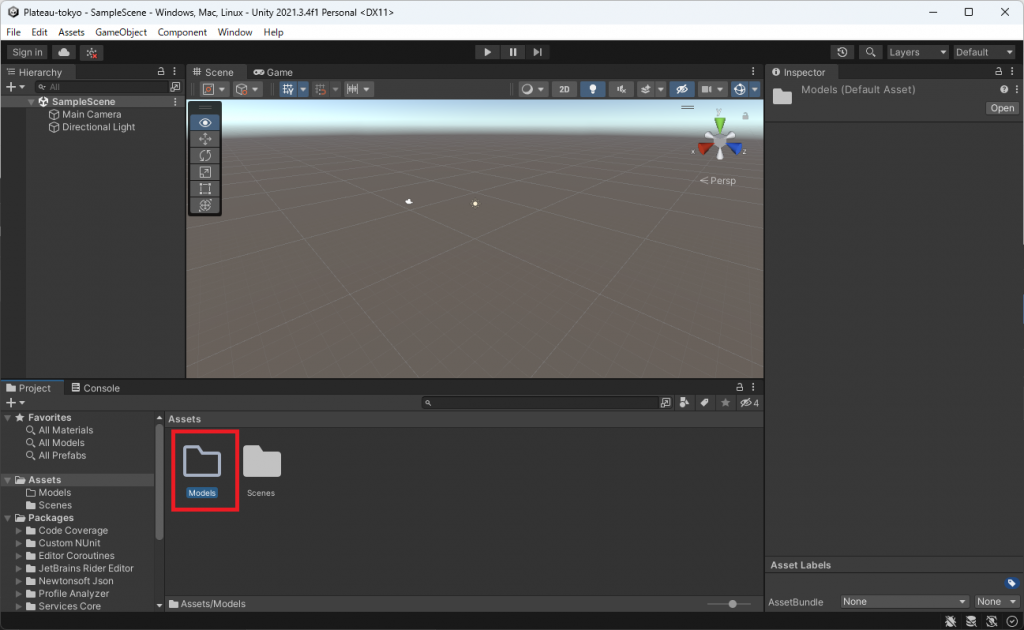
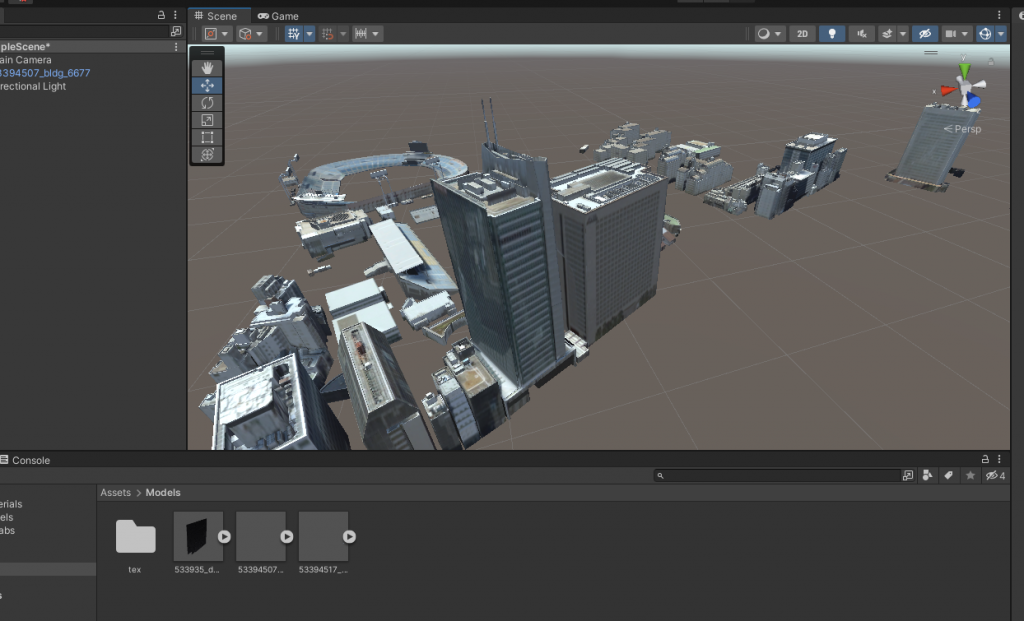
Assetsの下に「Models」という名前のフォルダを作成します。名前は何でもいいです。

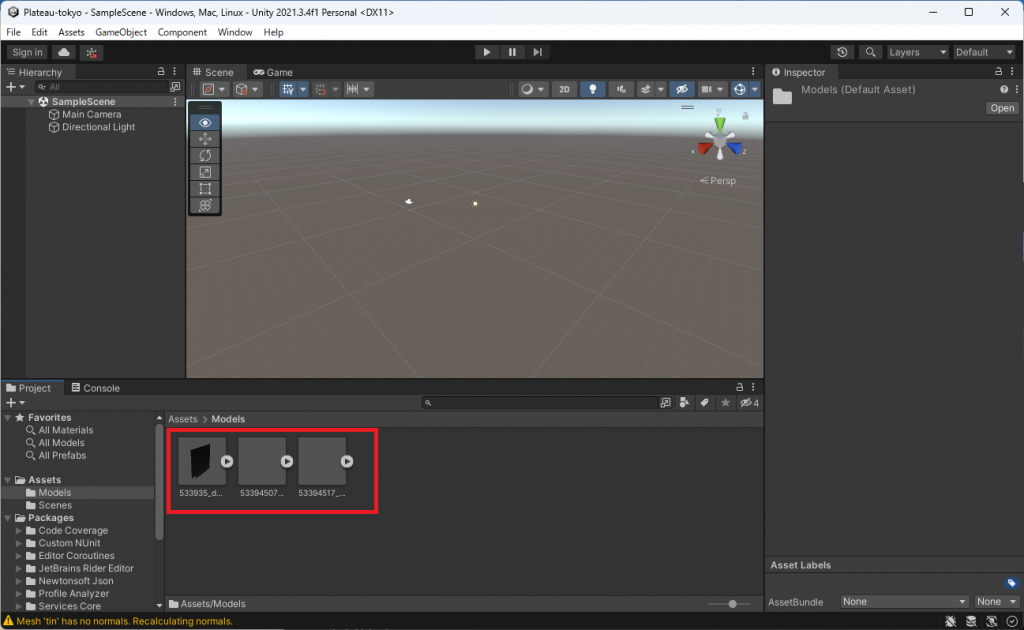
Modelsのフォルダに、さっき探しておいたfbxファイルをドラッグ&ドロップでコピーします。FBXが大きい場合は、時間がかかりますよ。

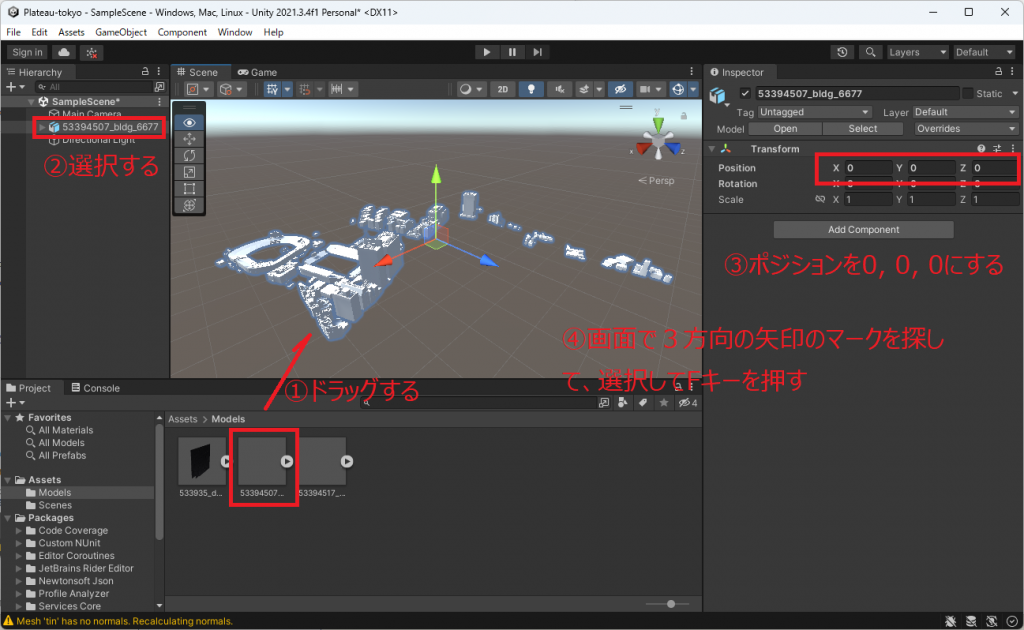
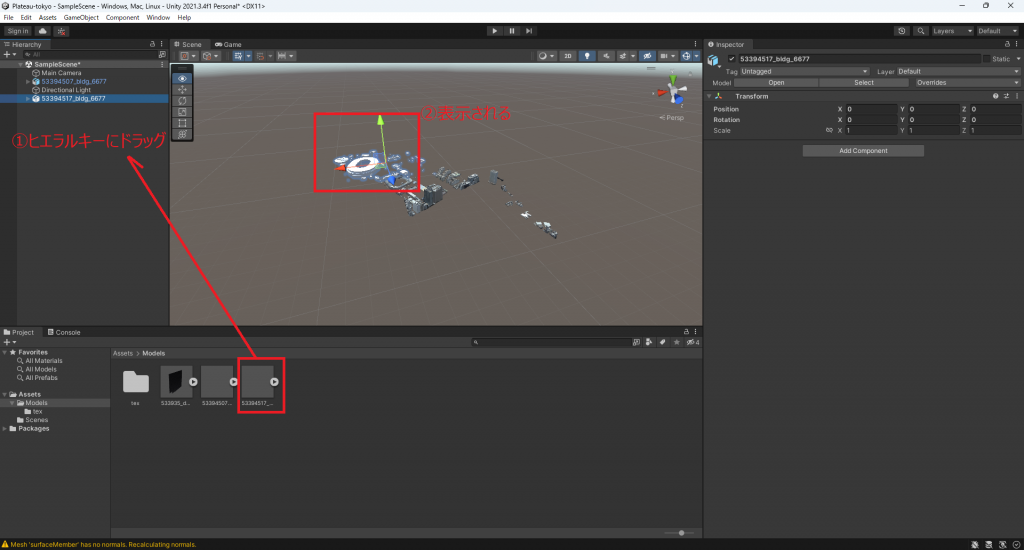
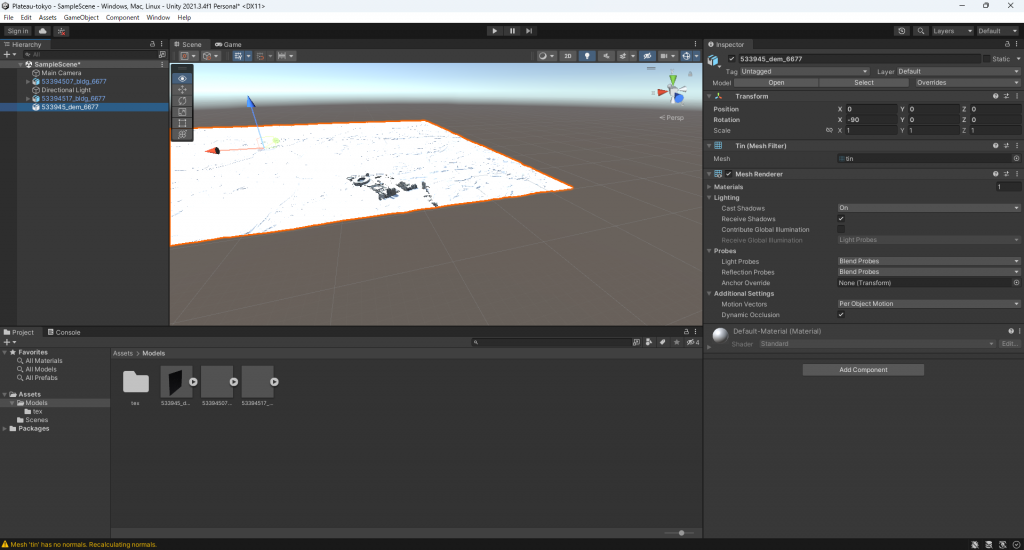
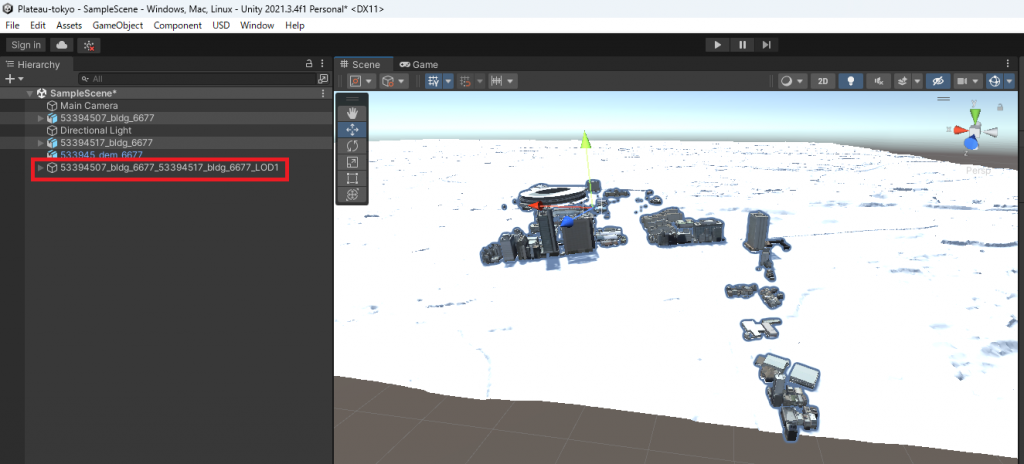
①Modlesから、FBXファイルをSceneにドラッグすると、左のヒエラルキーに表示されます。②ヒエラルキーからオブジェクトを選択します。③右側のInspectorのPositionを0, 0, 0にします。
ちょっとややこしいですが、慣れるとわかります。
テクスチャをはる
このままでは、真っ白なオブジェクトですのでテクスチャを貼っていきましょう。貼っていくといっても手作業ではないので安心してください。

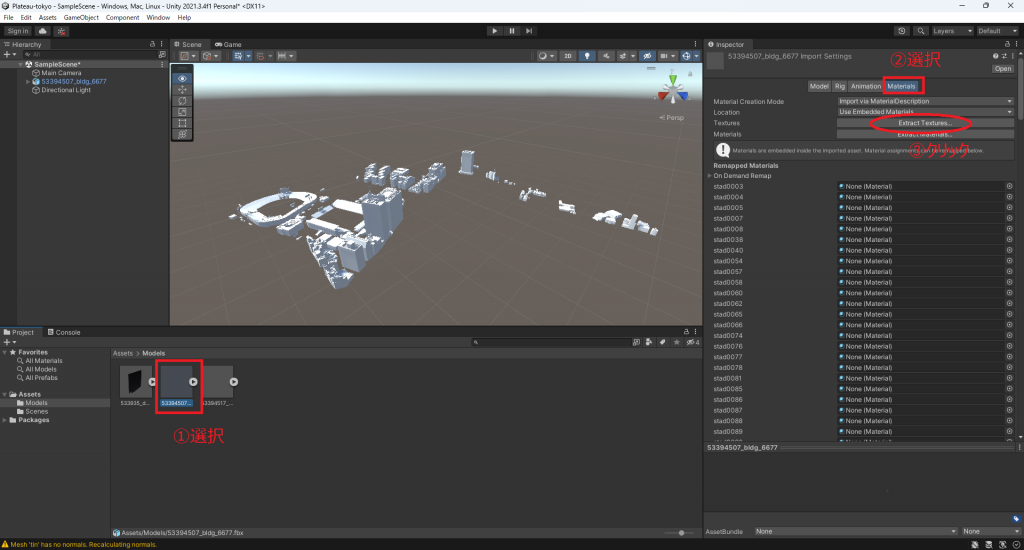
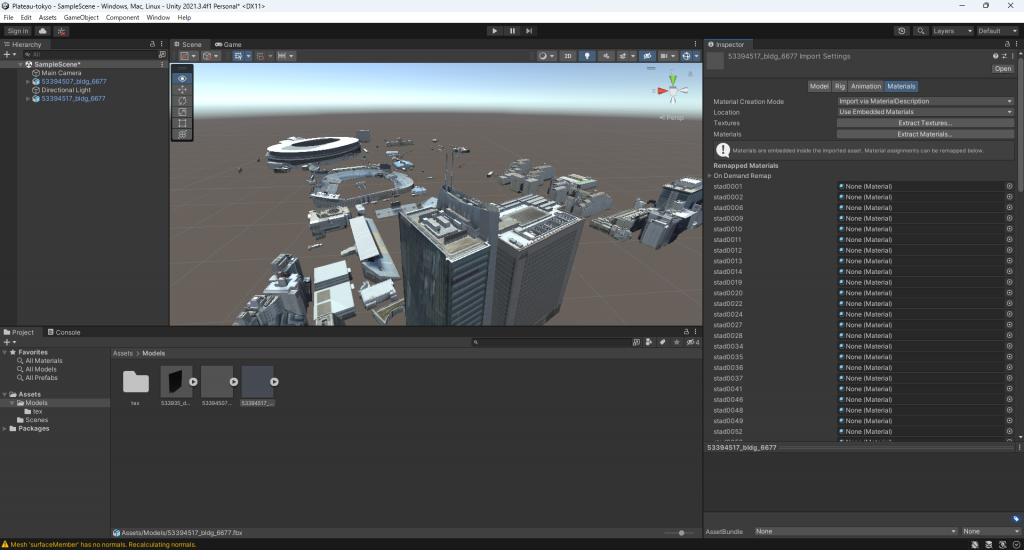
データの中には、テクスチャが用意されています。FBXファイルを選択して、InspectorのMaterialsから、を選択します。

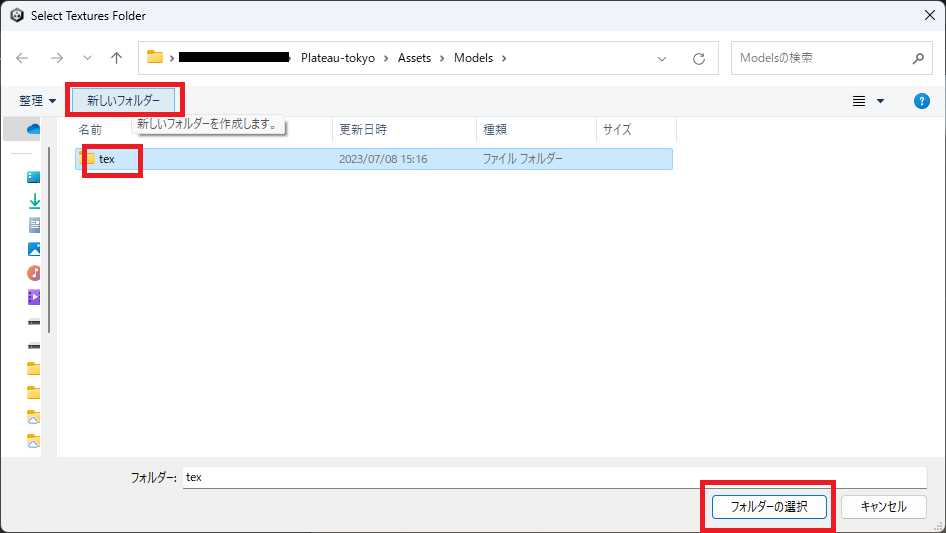
展開するフォルダを聞かれるので新しく「tex」というフォルダを作成して保存(名前は何でもいいです)

テクスチャが張られました。ちょっときれいになりましたね。
他のデータも読み込む
同様に、他のデータも読み込みましょう。

次のデータは、Sceneではなく、ヒエラルキーの方にドラッグしましょう。これで、ポジションが揃うようです。
テクスチャを読み込む
こちらも同じようにテクスチャを読み込みます。

先ほどと同じフォルダにいれてOKです。
地面のデータも読み込む(dem)
続いて、地面のデータも読み込みます。同じようにヒエラルキーにドラッグします。

同様に、地面のデータも読み込みました。地面にはテクスチャはありません。
ゲームモードのカメラを合わせる
ゲームモードのカメラとSceneのカメラが別々になっているようなので、揃えておくのが良いようです。(よくわかってません)

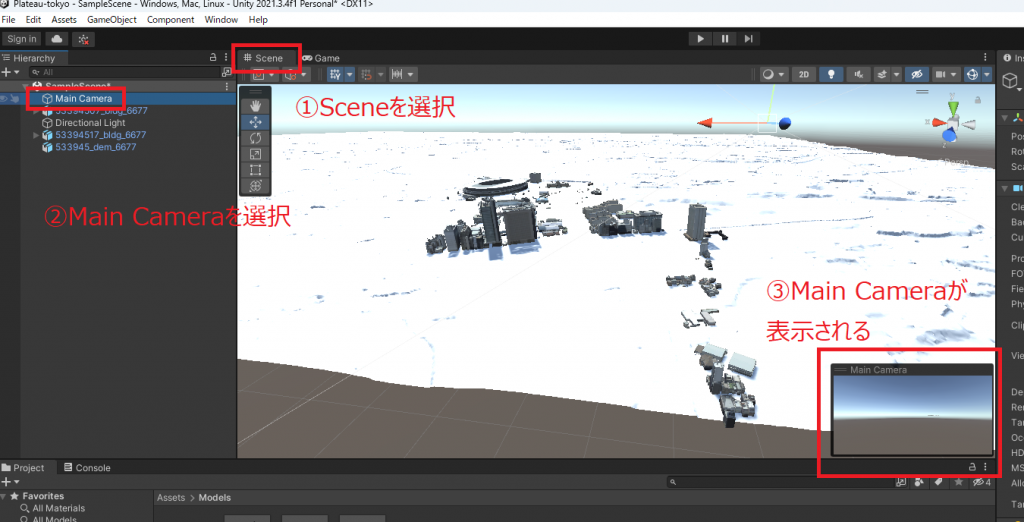
Main Cameraを選択すると、右下にMain Cameraが表示されます。これがゲームモードのときに表示される視点のようです。これをSceneの視点と合わせます。

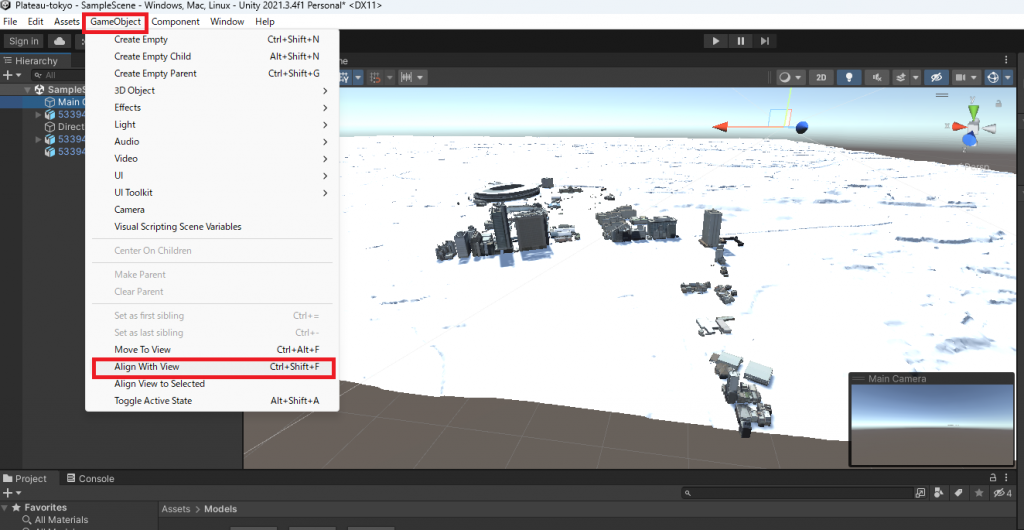
GameObjectからAlign Whth Viewを選択します。

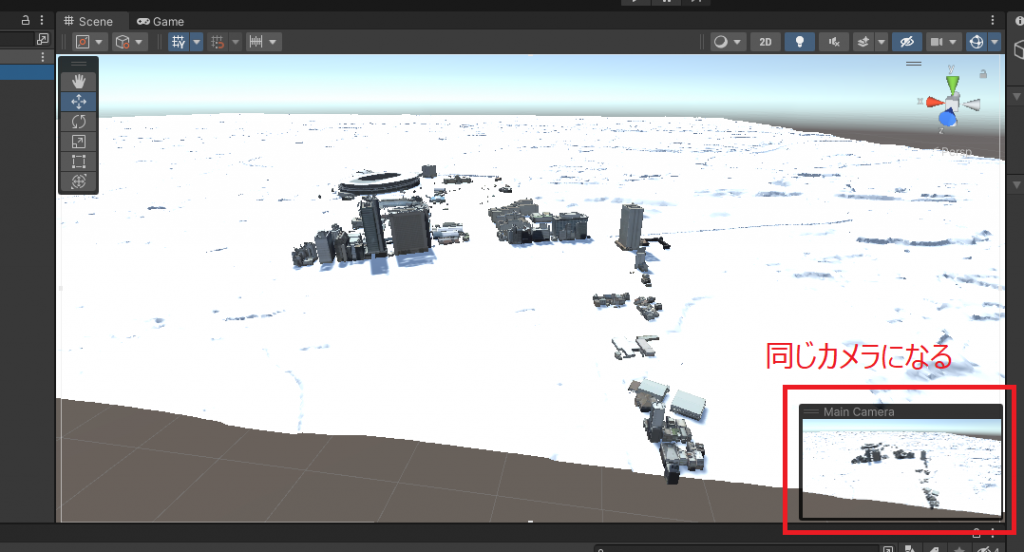
これで、Viewとカメラが同じ視点になりました。
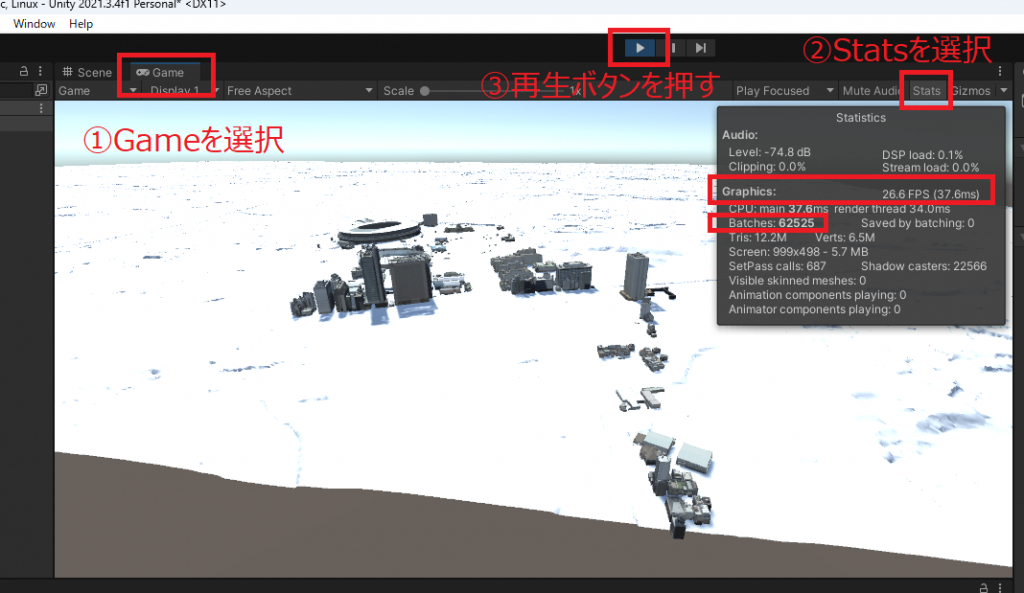
性能の確認
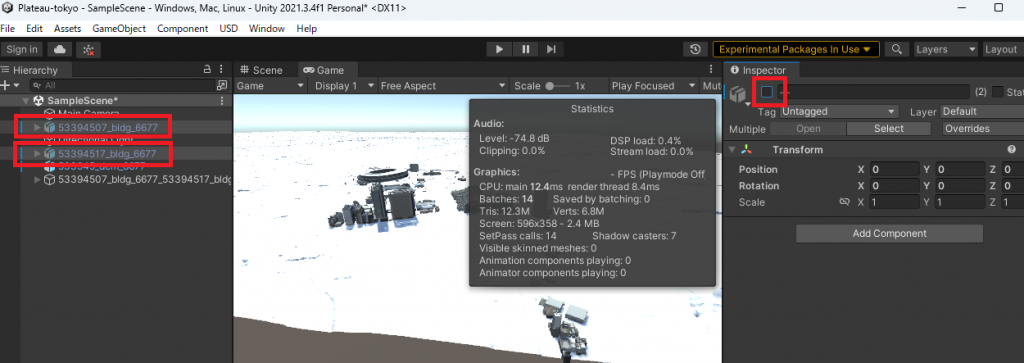
最適化する前のデータでどれぐらい処理が重いのかを確認しておきましょう。

FPSとBatchesの値に注目します。FPSはマシンスペックによって大きく数値が異なります。ゲームで利用するには、最低でも60FPSぐらいは必要です。
遅い原因は、Batchesの数値が大きいことです。では、これを解決しましょう。
SIMPLYGONでテクスチャを統合する
テクスチャの統合には、Simplygonというプラグインを使うのが良いようです。Simplygonは有料(結構高い)ようですが、制限付きのフリープランがあるようです。
SimplygonはUnityのUSDというパッケージを使って動作するため、先にUSDをインストールします
USDのインストール
Unityのパッケージマネージャからインストールしますが、Preview版のためちょっとしたおまじないが必要です

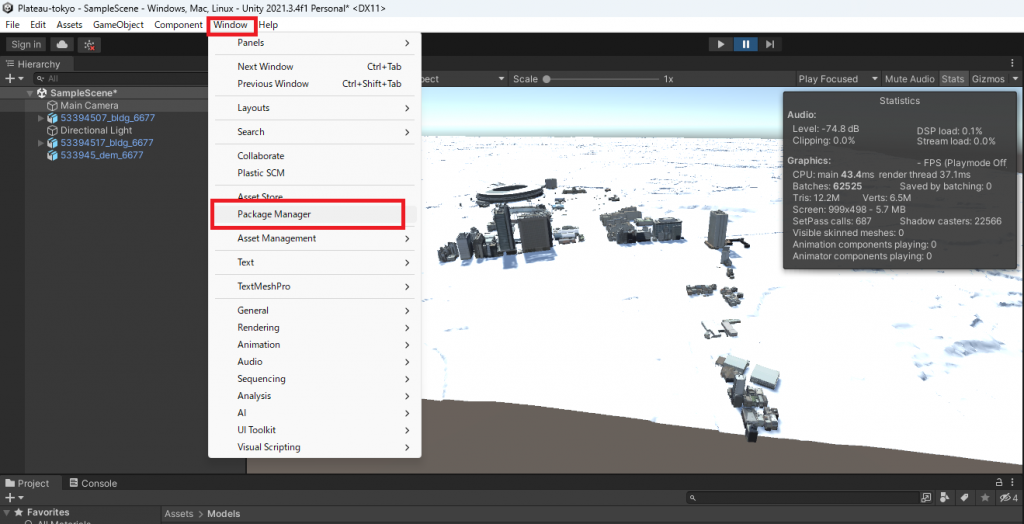
Window > Package Managerを選択します。

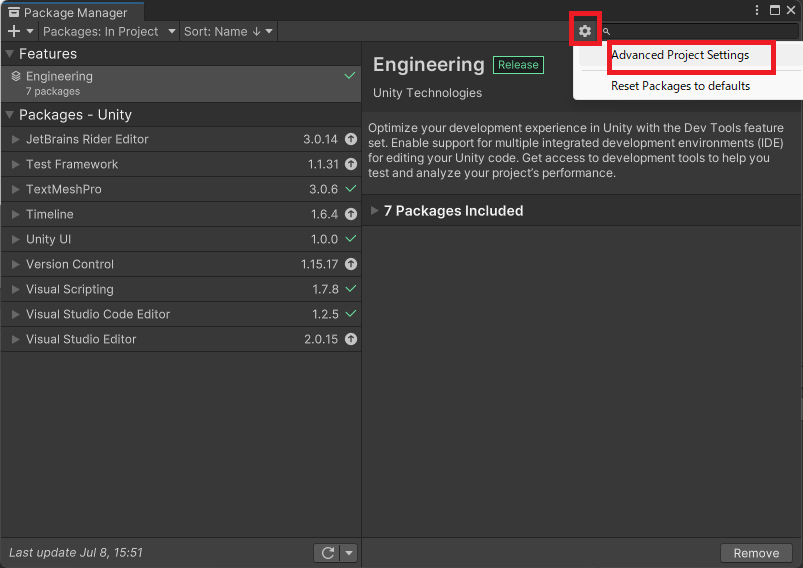
右側の歯車のマークから「Advanced Project Settions」を選択します。

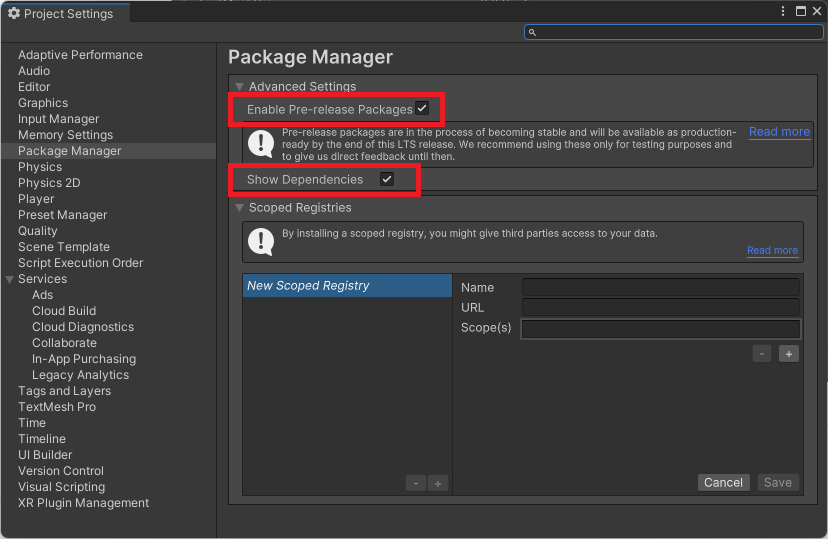
↑の二か所をチェックしてください。warningがでますが、問題ありません。

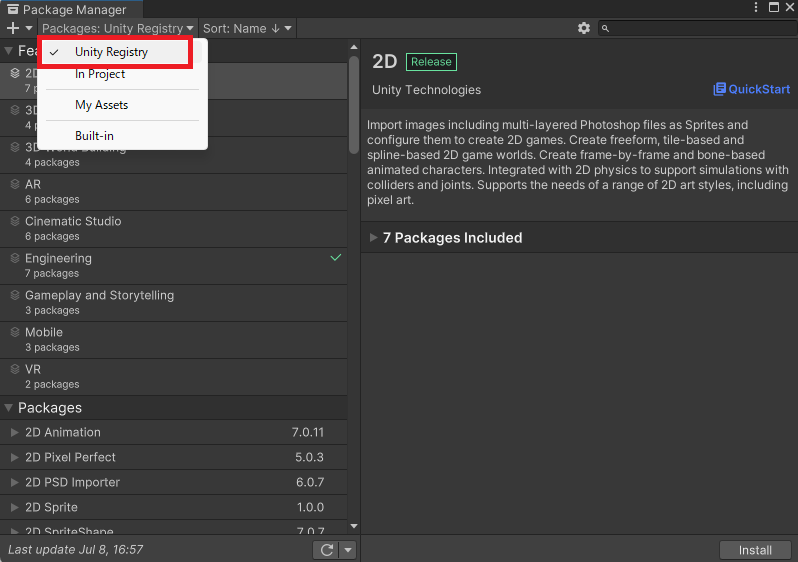
おまじないが終わったらいよいよインストールです。Package ManagerからUnity Registryを選択します。

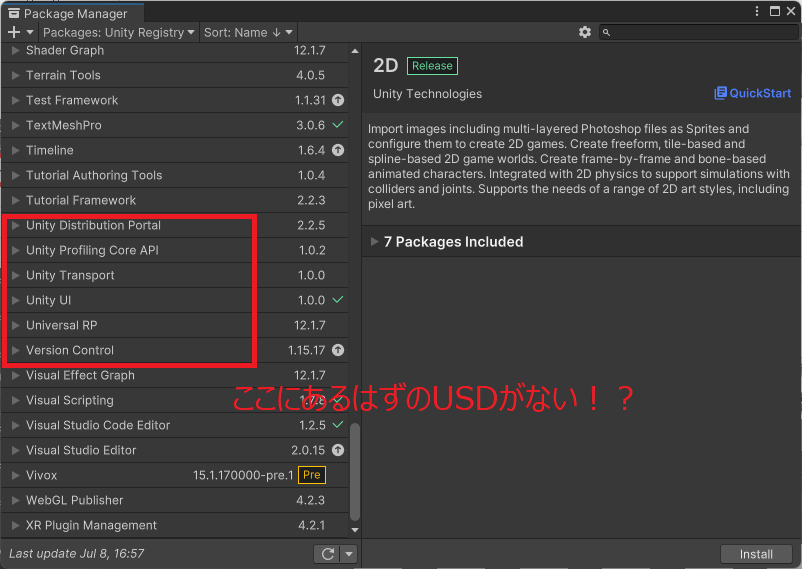
で、ここで問題発生です。
ここにあるはずのUSDがない。。。なぜ?もしかして、すでに統合されたりする?よくわからないけど、後回しにして先にSimplygonをインストールしてみた。
UnityにSimplygonをインストールする
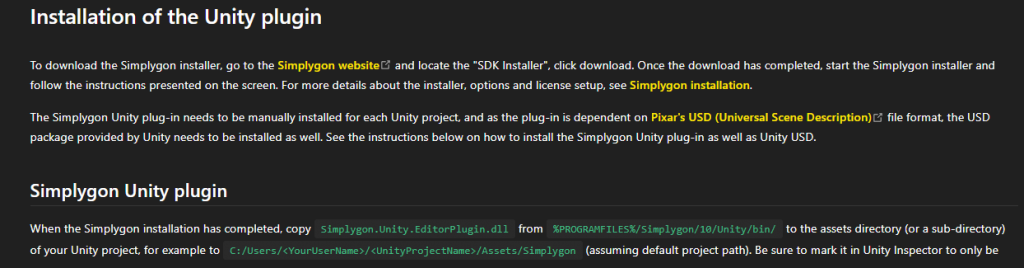
↑の記事によると

Simplygon のインストールが完了したら、Simplygon.Unity.EditorPlugin.dll を %PROGRAMFILES%/Simplygon/10/Unity/bin/ から Unity プロジェクトのアセット ディレクトリにコピーします。
と書かれているんですが、肝心の”Simplygon.Unity.EditorPlugin.dll”が見当たらないんですよね。
そこで、同じフォルダにあった”Simplygon.Unity2021Plugin.tgz”を解凍してみたら、出てきました。これでいいのかなぁ。。(結果、これで良かったです)
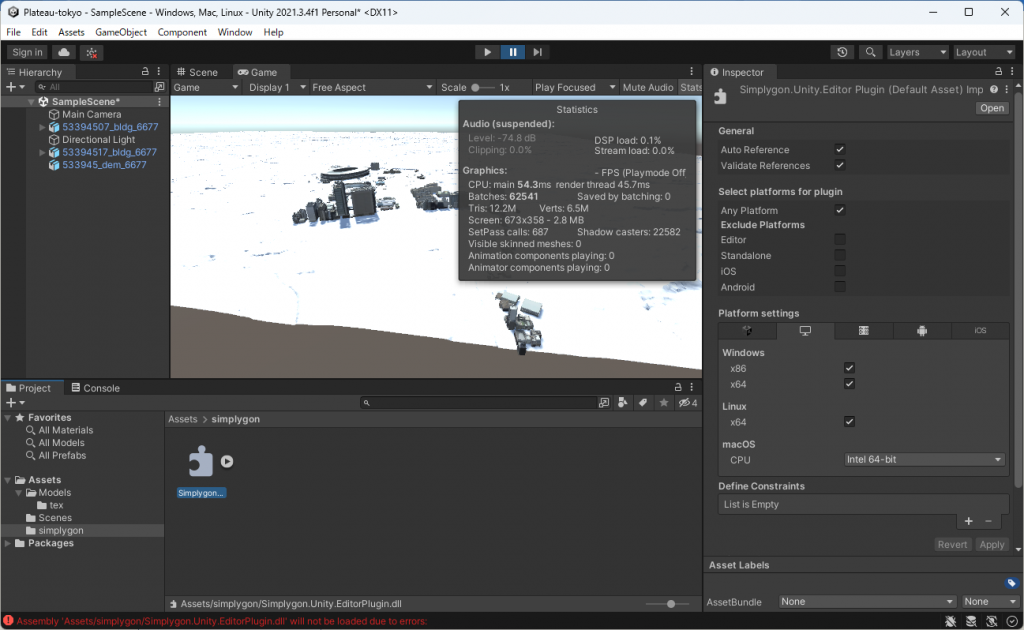
Assetsフォルダに、simplygonというフォルダを作ってコピーした

マニュアルに書かているとおり、コピーしてみたけど、何やらエラーらしきものが出ているのが気になる。(画面下の赤い文字)
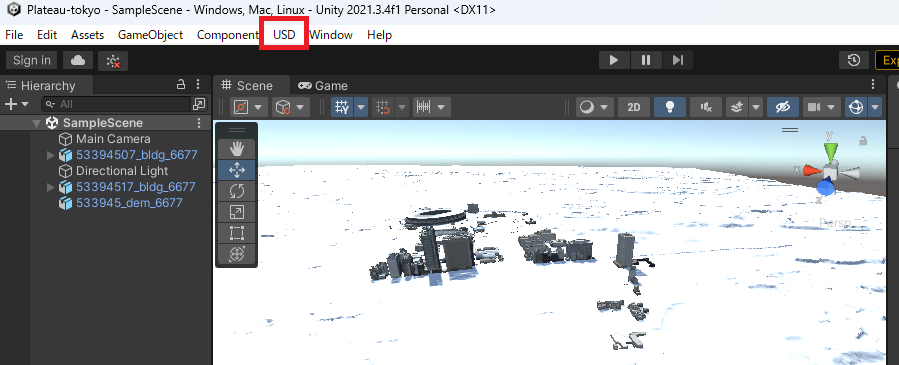
インストールされていれば、Simplygonが表示される

実は、dllをインストールしただけでは表示されなかったので、PCを再起動しました。
Simplygonでデータを統合する
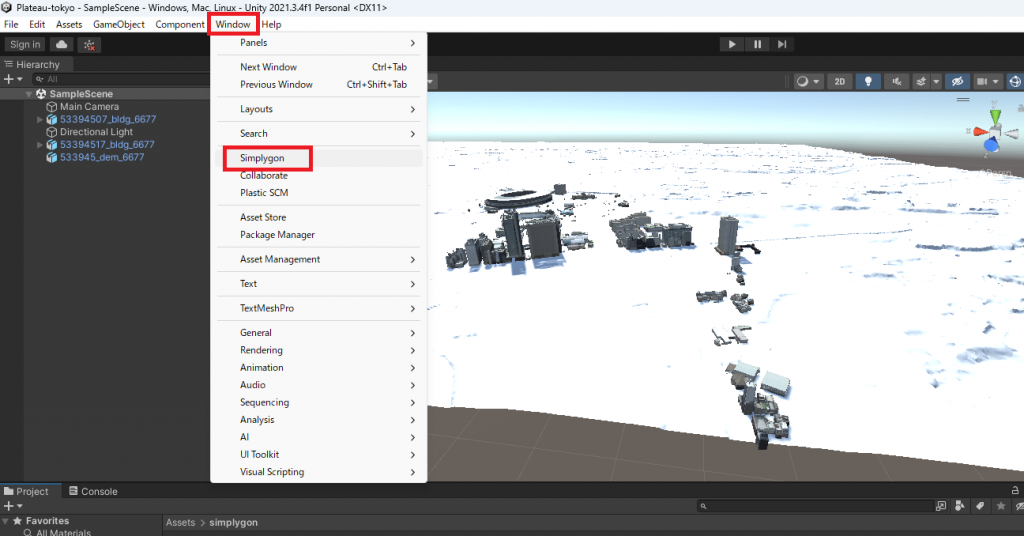
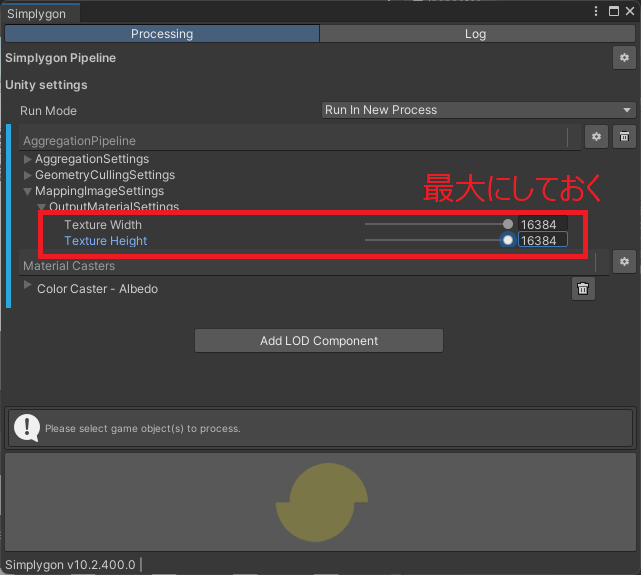
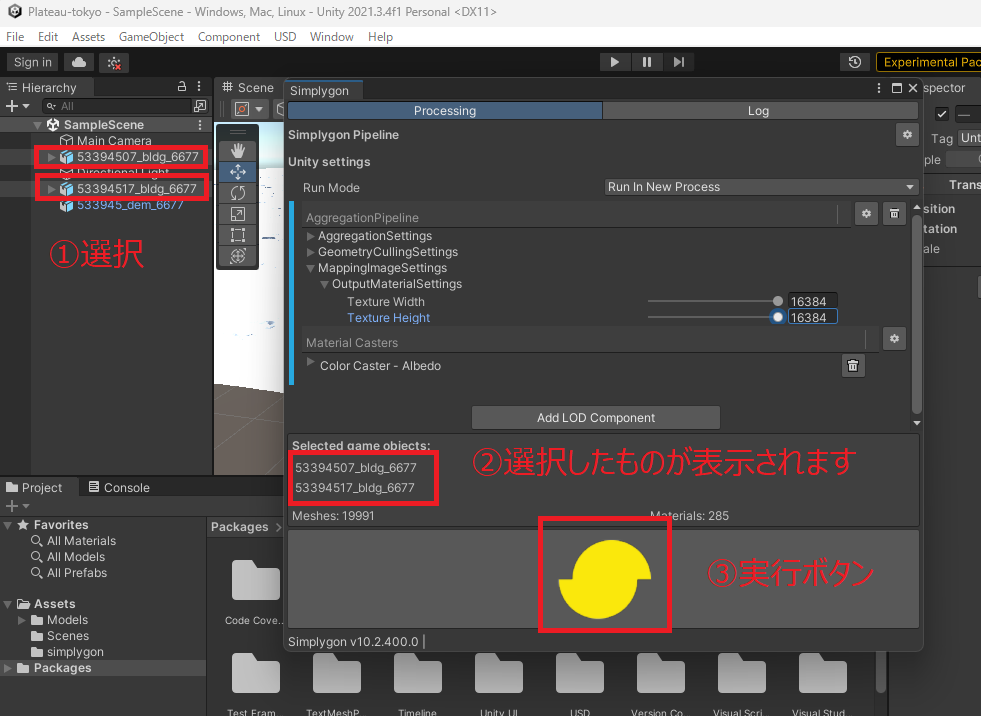
Window > Simplygonを選択すると↓のような画面が表示されます。

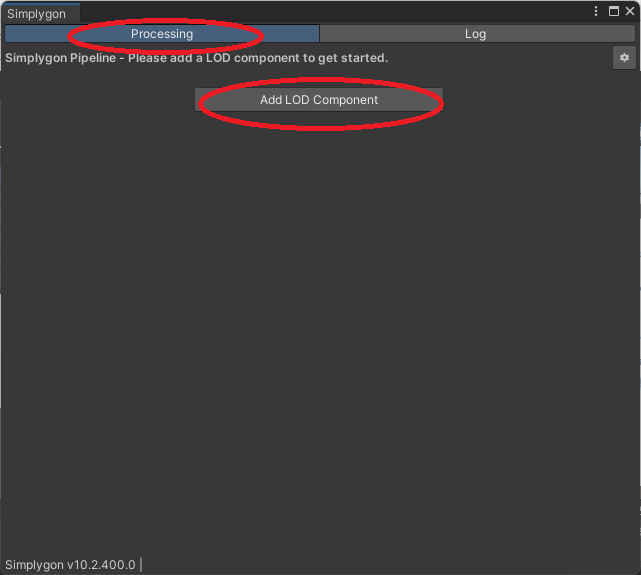
ProcessingからAdd LOD Componentを選択

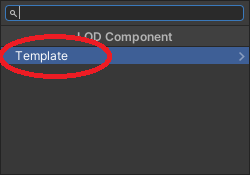
Templeteを選択

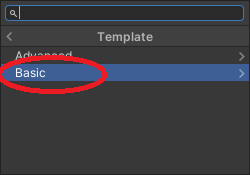
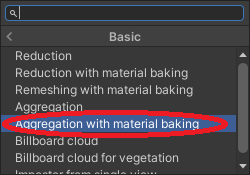
続いて、Basicを選択

最後に、Aggregation whith material bakingを選択

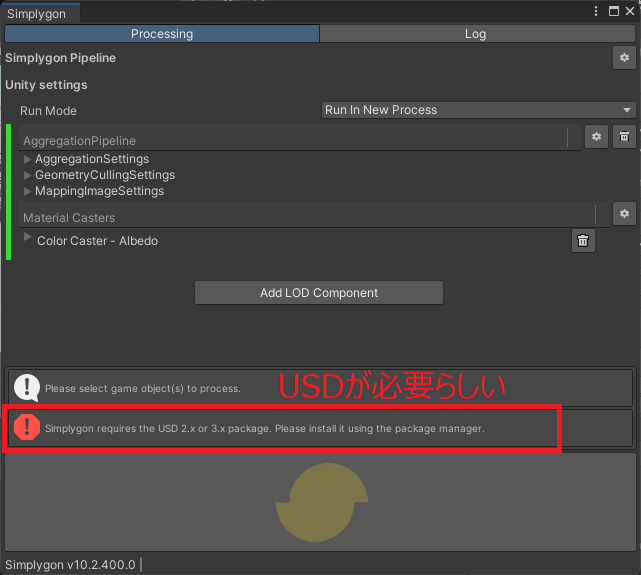
で、ここでもエラーですね
うん、、、知ってた。やっぱりUSDいるんだよね。でもパッケージにないんだよ。もしかして、ソースからビルドするのか?
改めてUSDをインストールする
ソースからインストールするのは面倒だなぁ、Unityのバージョンを落とすか、、、と考えていましたが、Git URLからインストールできるようです。助かった。
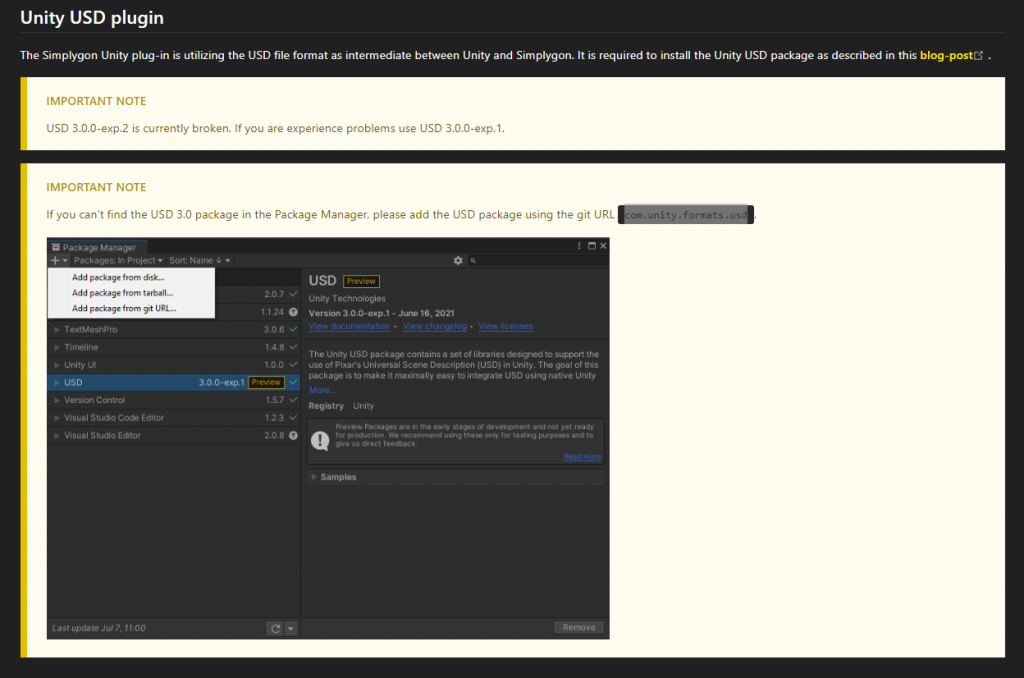
このサイトを改めてよく見ると↓のようなことが書かれている

USD 3.0.0-exp.2 は現在壊れています。問題が発生した場合は、USD 3.0.0-exp.1 を使用してください。
パッケージ マネージャーで USD 3.0 パッケージが見つからない場合は、git URL com.unity.formats.usd を使用して USD パッケージを追加してください。
git URLからパッケージを追加できるらしい。exp.2が現在壊れているとか気になるけど、早速やってみる。(2023/7/8現在)

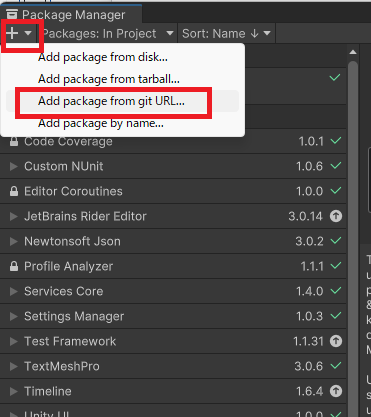
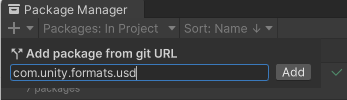
Package Managerの+を選択して、Add package from git URL…を選択

URLをコピーして、

インストール!!
3.0.0-exp.4だけど、新しいからいいか!(←よくなかったです。後述しますが、今のうちにexp.1にしておきましょう)

どうやらうまくインストールできたようだ!
改めて、Simplygonで統合する

今度は、エラーが出てない。うまくいってそう(←実はまだ落とし穴があります)

うーん、、、、うまくいかない?
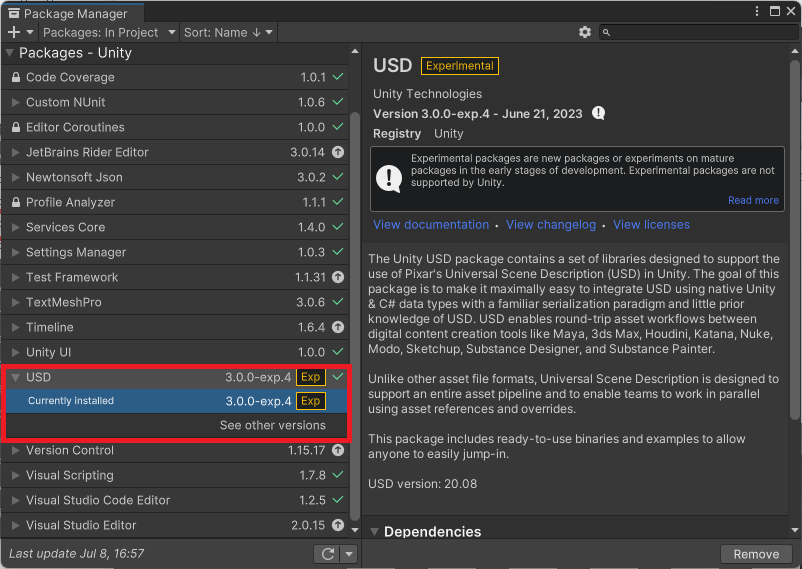
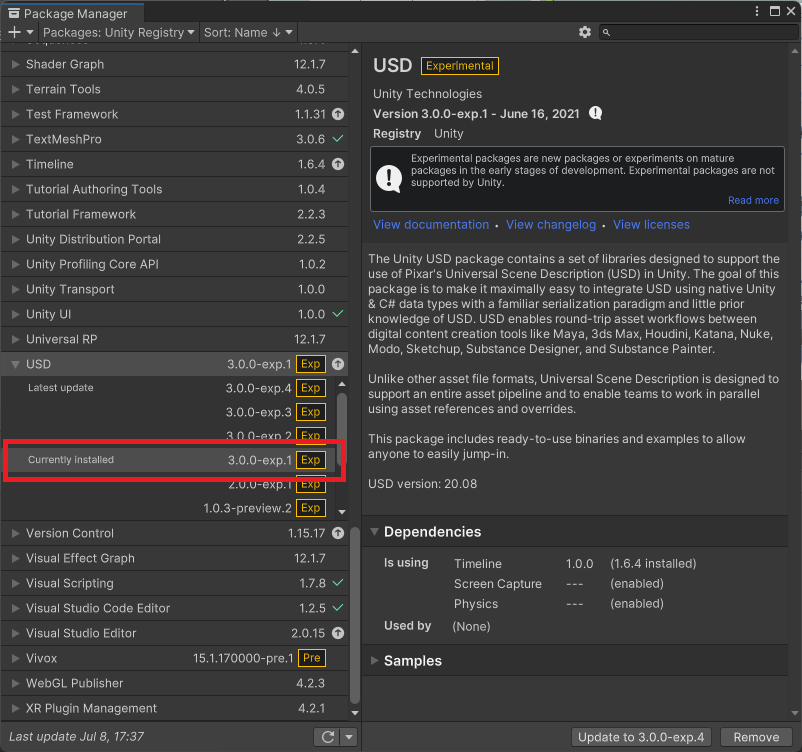
やっぱり、USDのexp.2が壊れているというのが気になるので、実績のありそうなexp.1に変更してみます。exp.4なので治ってるのかな?と思ったけどどうだろう。。

パッケージマネージャから、USDの部分を展開して、3.0.0-exp.1をインストールしました。(正解!)

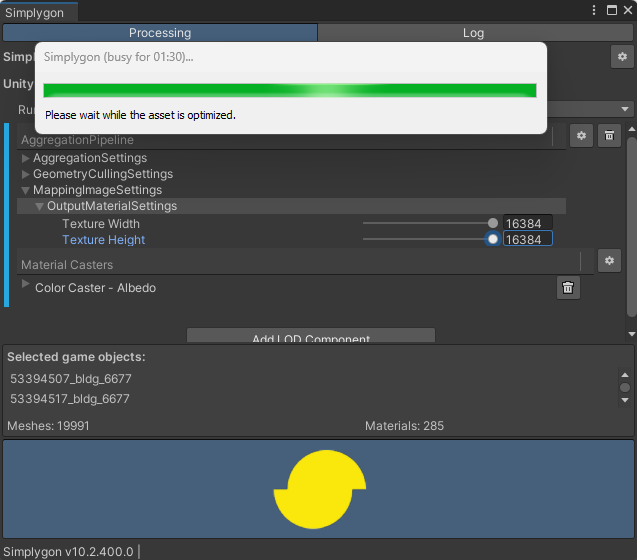
今度はうまくいってそうです。ドキドキ。

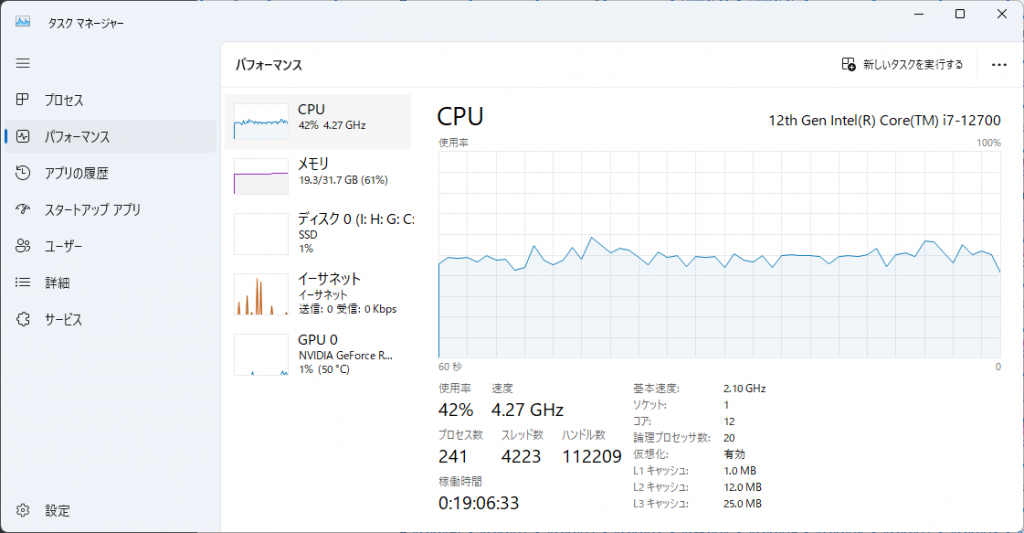
統合作業中のパフォーマンスは↑のとおりです。CPUとメモリをちょっと消費するようですが、余力を残している感じですね。

出来ました!
統合したデータで計測してみる
統合前からどれぐらい軽くなったのかを確認します。

統合したデータのみを表示させるために、統合前のデータを非表示にします。統合前のデータを選択して、右側のInspectorの部分のチェックを外します。削除してもいいようです。

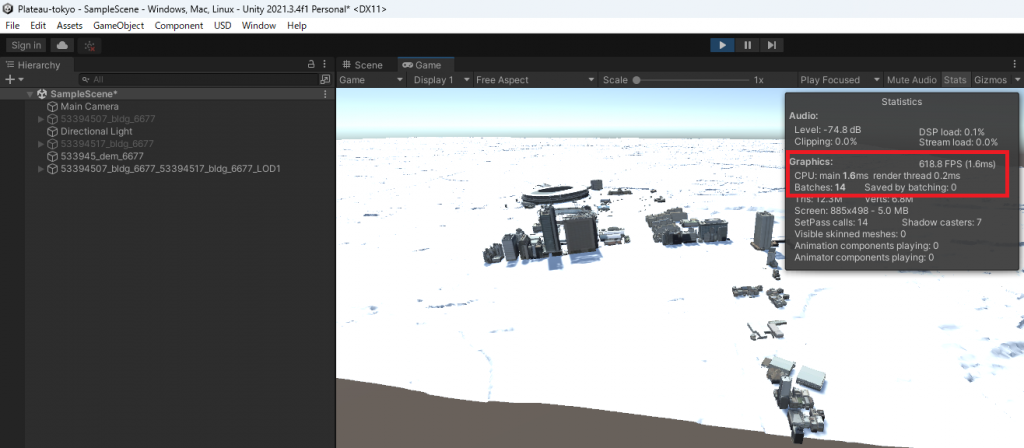
この状態で計測すると、FPSは618、Batchesは14になりました。劇的に軽くなりましたね。これだけ軽くなるとゲームでも使えそうです。
Clusterにアップロードしてみる
UnityからClusterにアップロードするには、UnityにCluster Creator Kitをインストールします。これは、プロジェクト毎に必要な作業です
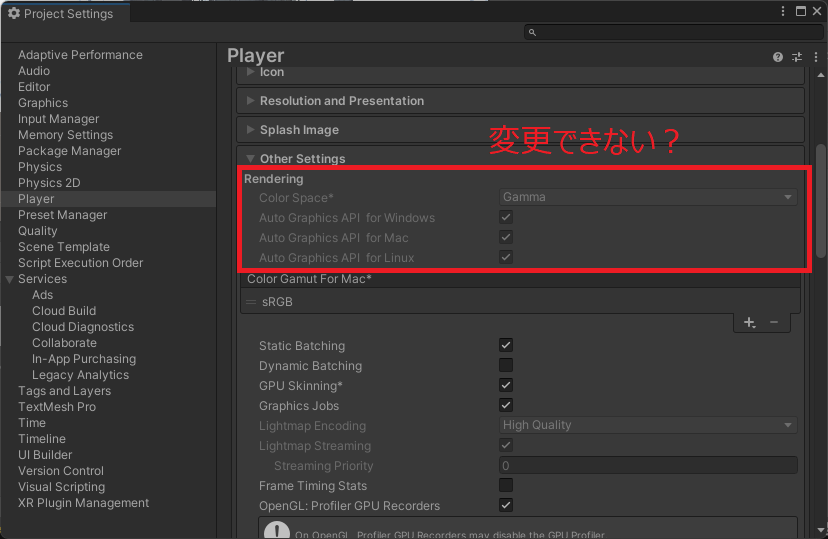
なぜか、「Color Space」を「Linear」に設定する部分がグレーアウトしていて変更出来なかったんですがなぜでしょう??

まぁ、今回はテストなのでそのままにしておきます。
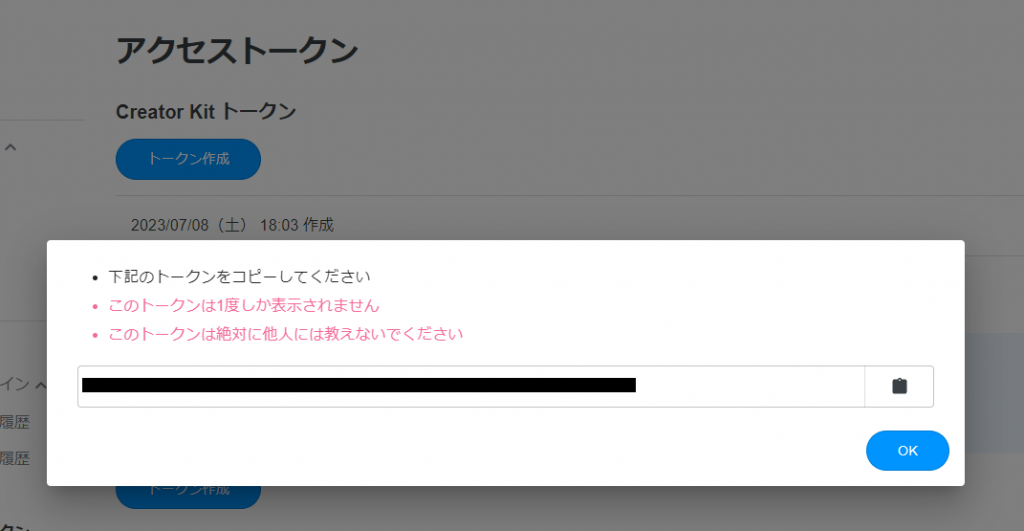
Clusterのアクセストークンをとってくる
Clusterのウェブサイトにログインしてアクセストークンを取得します。

アクセストークンは人に見せちゃダメですよ。

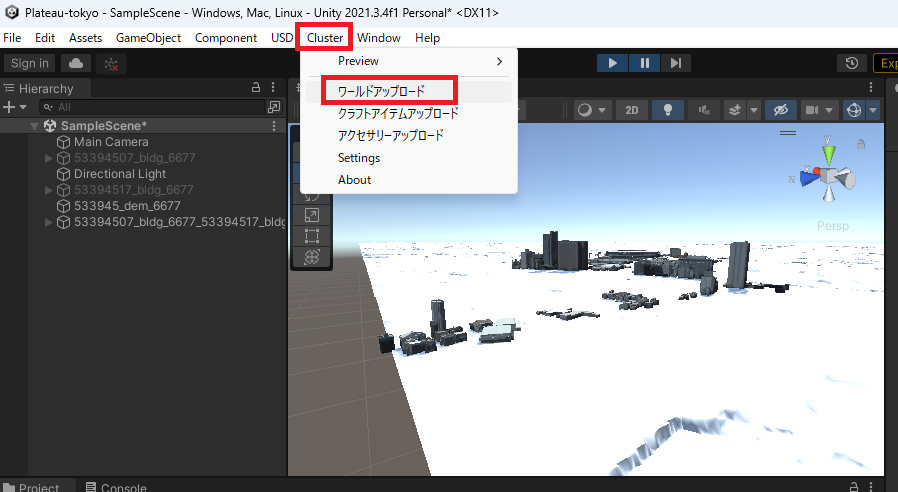
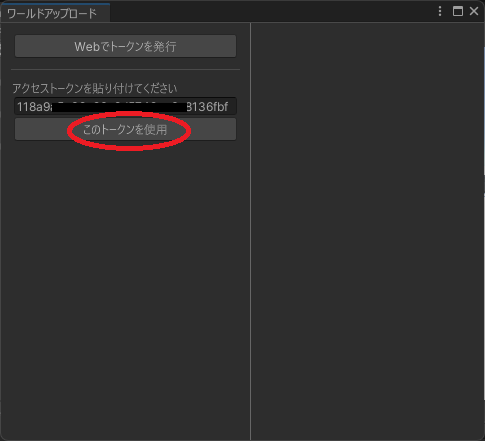
次に、UnityのClusterからワールドアップロードを選択します。表示された画面↓にアクセストークンを貼り付けて、このトークンを使用をクリックします。

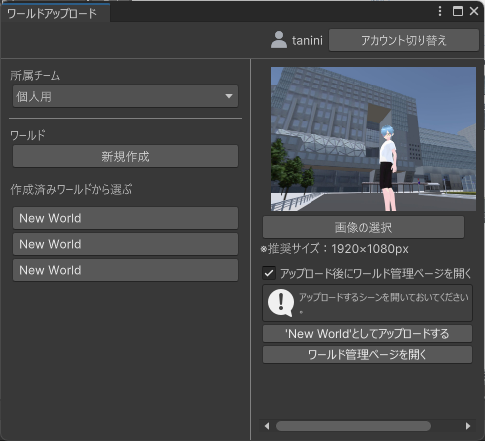
すると、本来は↓のような画面になるのですが、反応がなかったので、Unityを再起動したらうまくいきました。なんで?

何回も新規作成を押していたら、New Worldがいっぱい出来てた。
Clusterのワールドにアップロード
エラーその1
アップロードしようとすると、↓のようなエラーが、、、


どうやら、Clusterにはお作法があるみたいですね。これは、地獄の境界線が必要ってことらしいです。

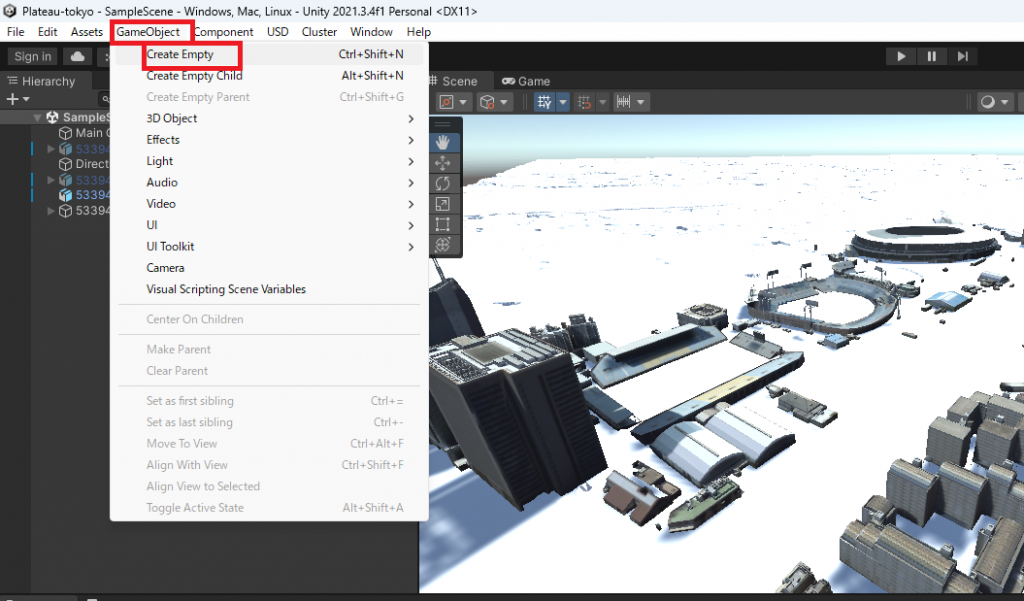
GameObjectからCreate Emptyを選択して、空のオブジェクトを作成します。

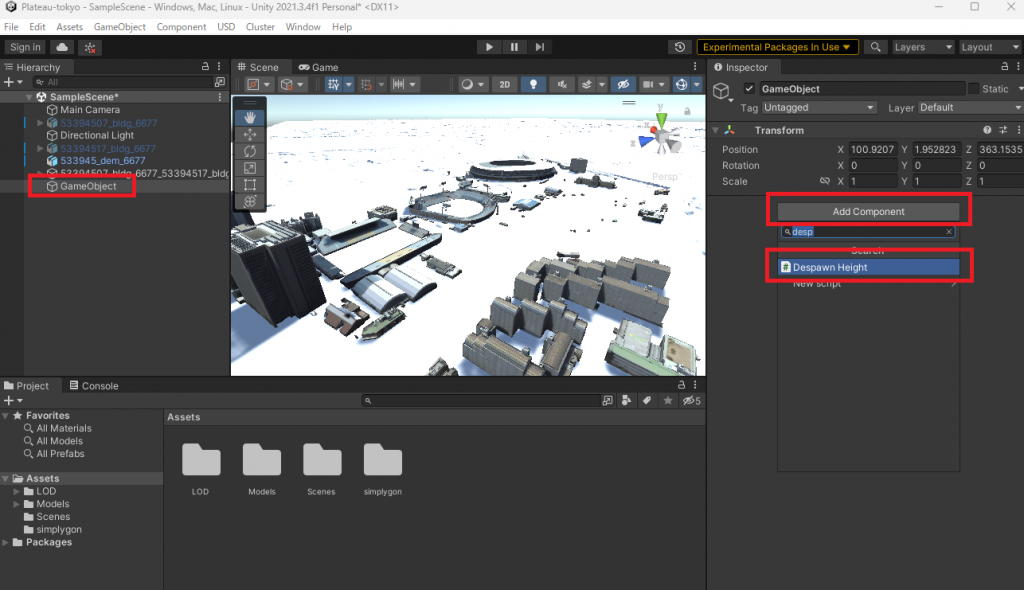
作成した、空のオブジェクトに、Add Componentで、Despawn Heightを設定します。
エラーその2

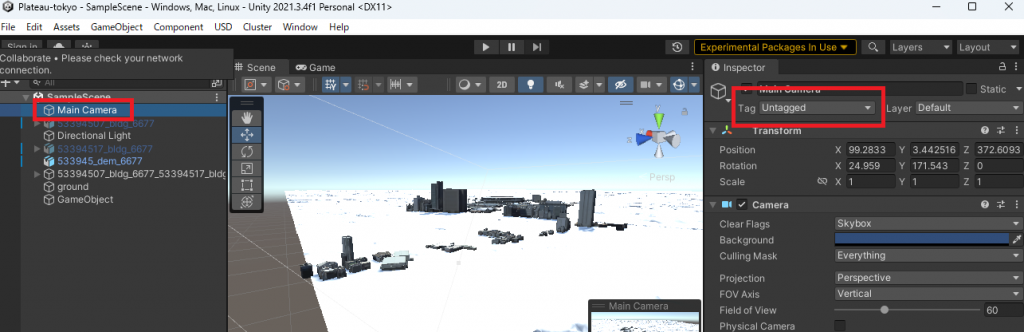
今度は、カメラがあかんみたいです。なんでやねん。

Main Cameraを選択して、TagをUntaggedにしたらエラーはなくなりました。でも、もっといい方法がありそう。
Clusterで確認する
地面に当たり判定がないので落ち続ける
やっと、Clusterにアップロードできたエラーではなかったのですが、オブジェクトに当たり判定がなかったので、地面をスルーして死ぬ。生まれて落ちて死ぬを繰り返すようになりました。
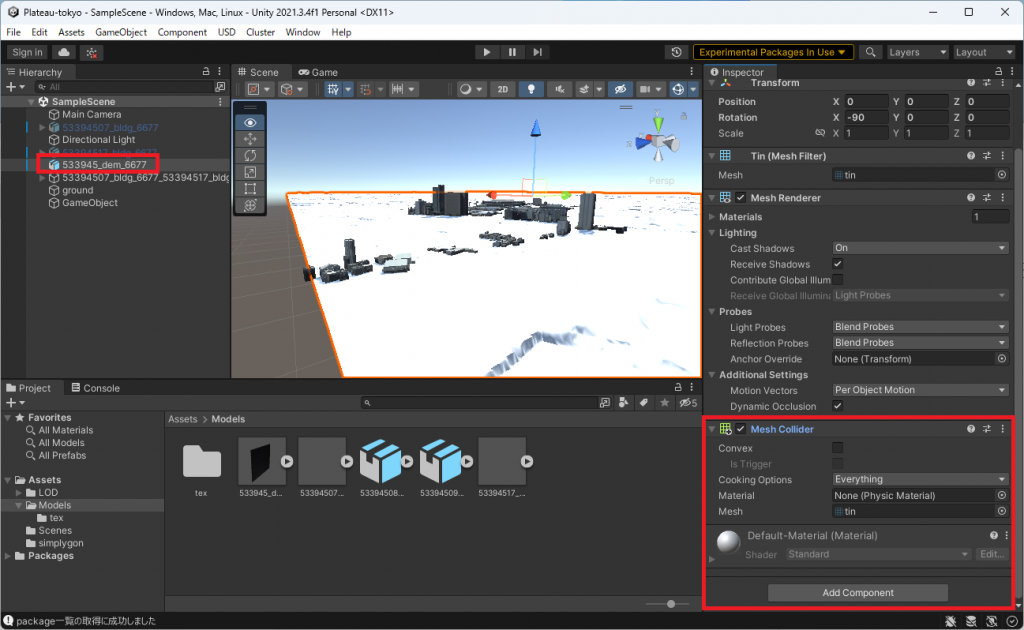
なので、地面に当たり判定をつけます。

demに、Add ComponentでMesh Colliderを設定しました。
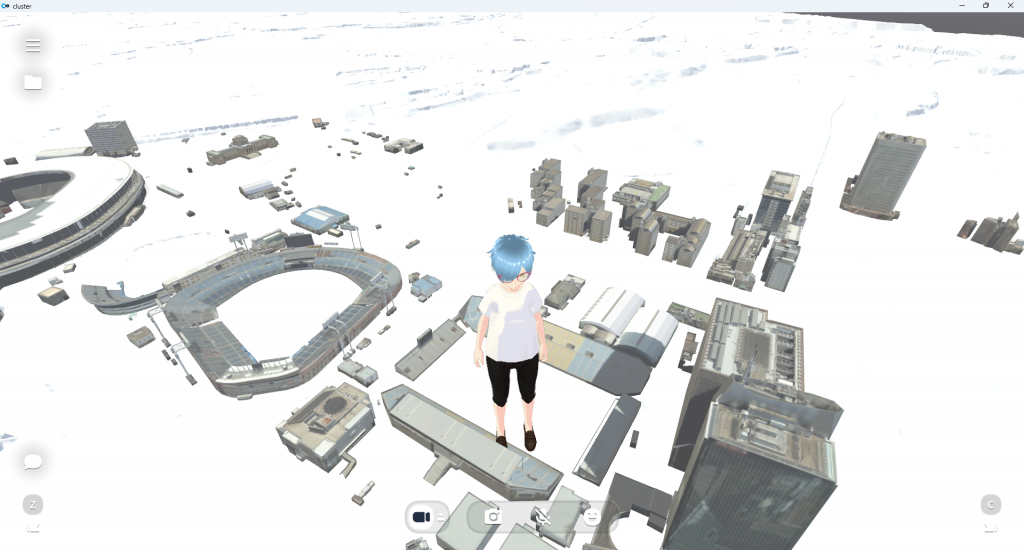
なんとかClusterにアップできた。けど、、、

でかい・・・。というか、町が小さい??苦労した割に、データもしょぼいし。まぁ、今回はテストなので良しとしましょう。ほかにも色々なデータがあったので追加していきます。

今回作ったワールドです。何もないですが、それは僕のせいではありません。




