先日、クラフトアイテムとして”うちわ”を作成したのですが、クラフトアイテムだけにワールドに設置する用途でしか使えないため、アクセサリーとして再作成してみました。
プレハブの編集
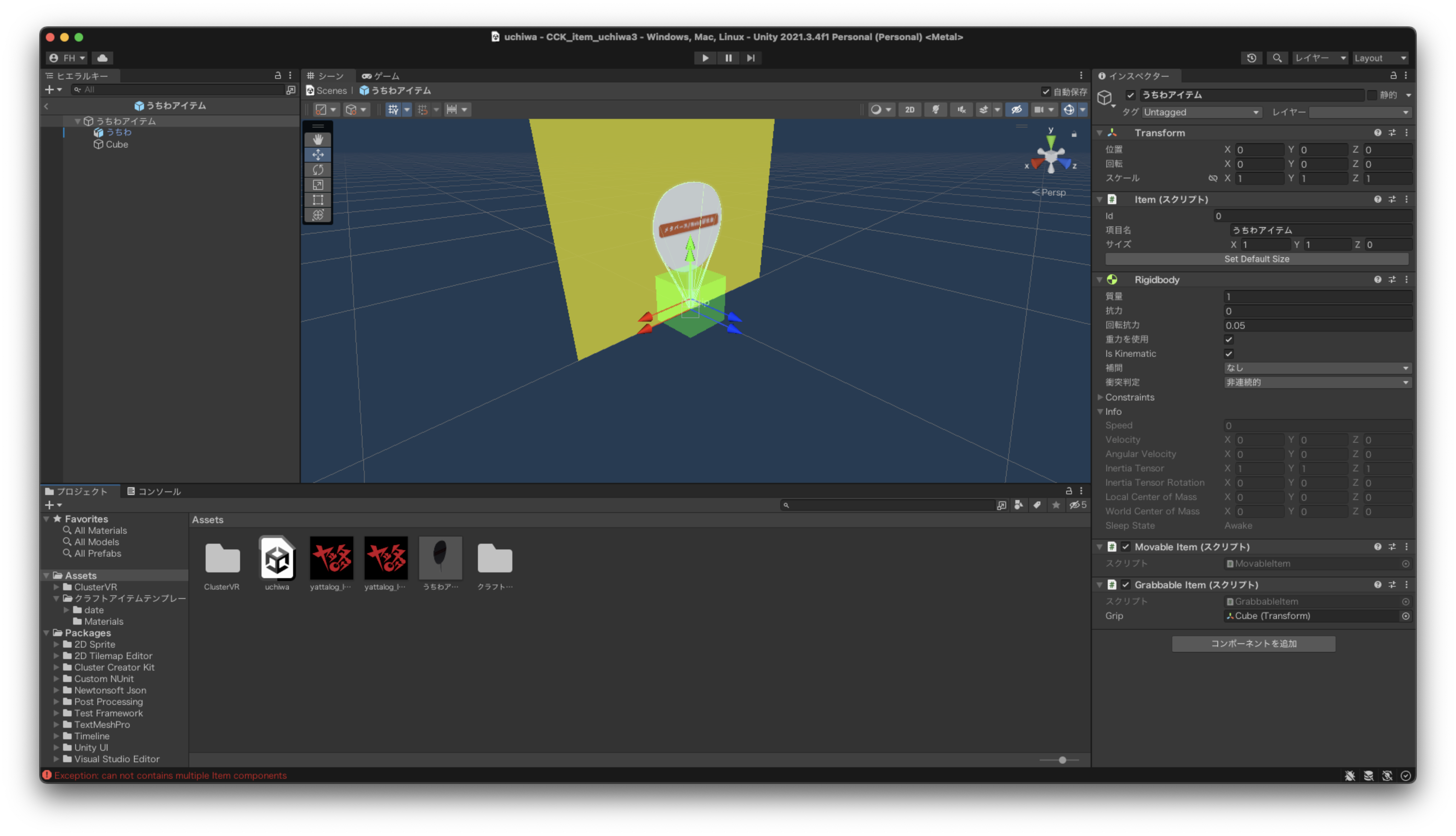
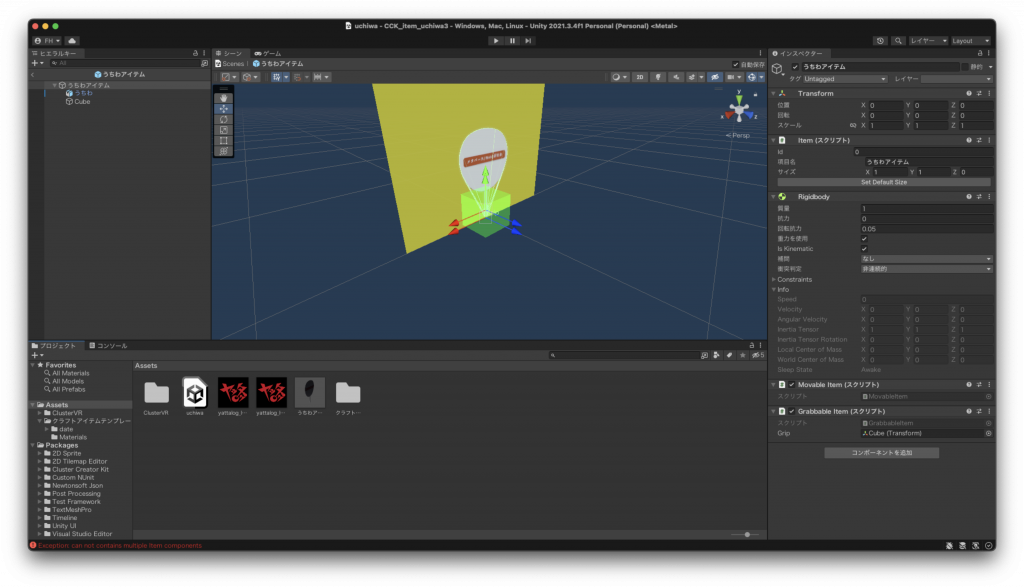
クラフトアイテムとして作成したプレハブをダブルクリックし、プレハブ自体の作成をします。元々のプレハブを残しておきたい場合は、編集前に必ずプレハブ若しくは、Unityのプロジェクトのコピーを取ってバックアップしておきましょう。

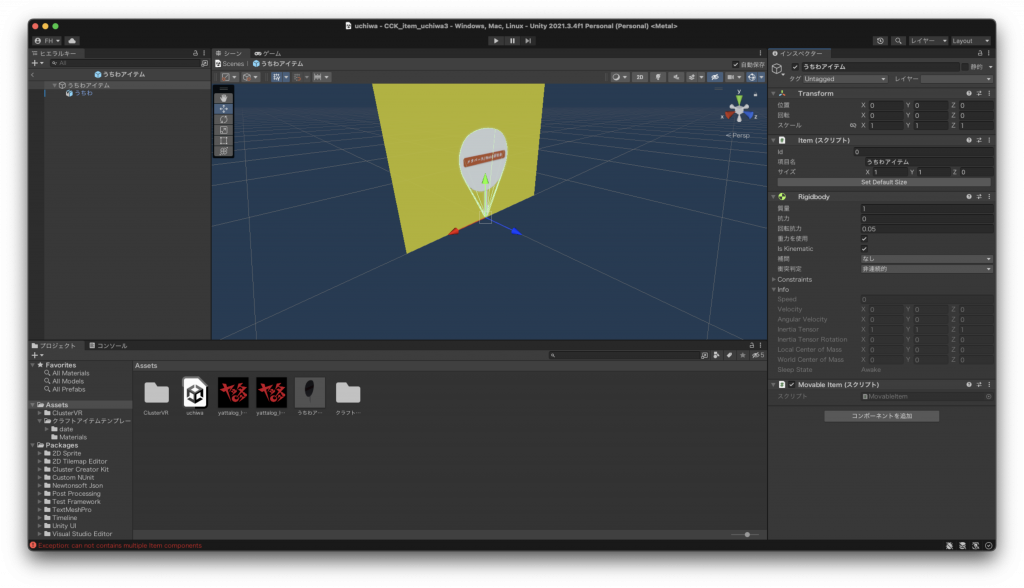
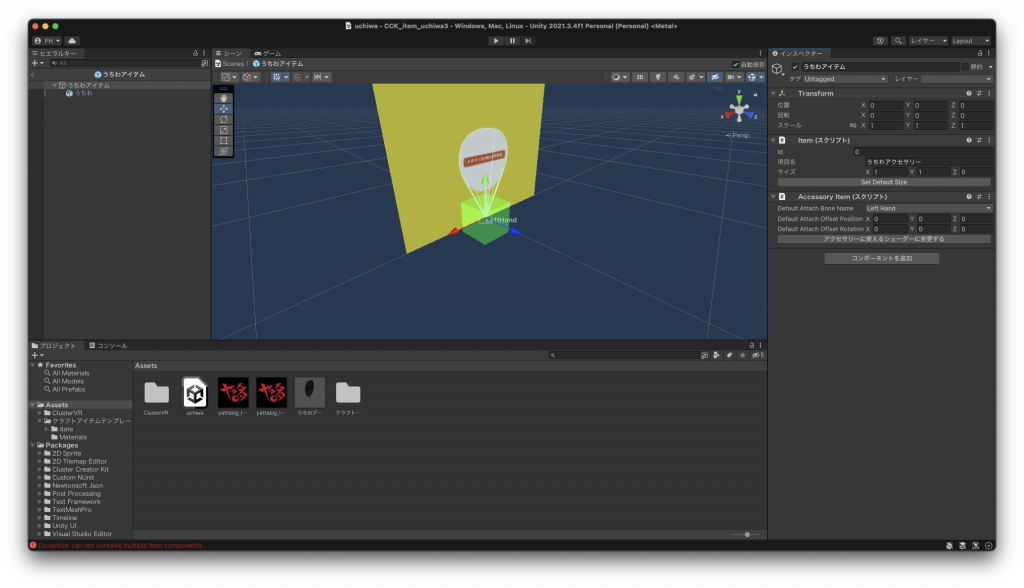
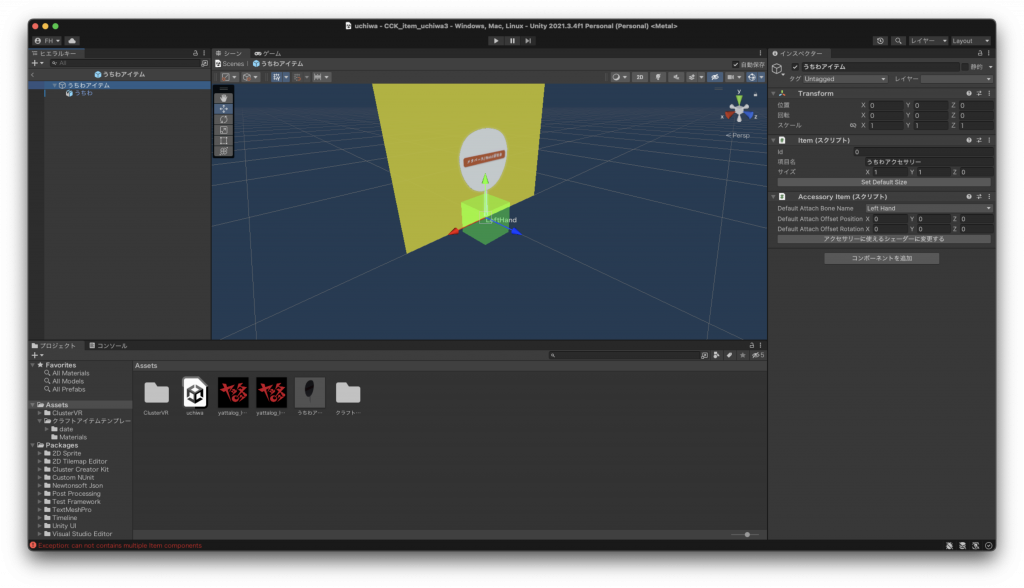
まず、クラフトアイテムとして持つ場所を指定するために作成した”Cube”は不要なので削除しました。アクセサリーは装着場所は、「Accessory Item」コンポーネントでデフォルトの場所を指定しますし、実際に持つ場所はアクセサリーの装着画面で指定します。

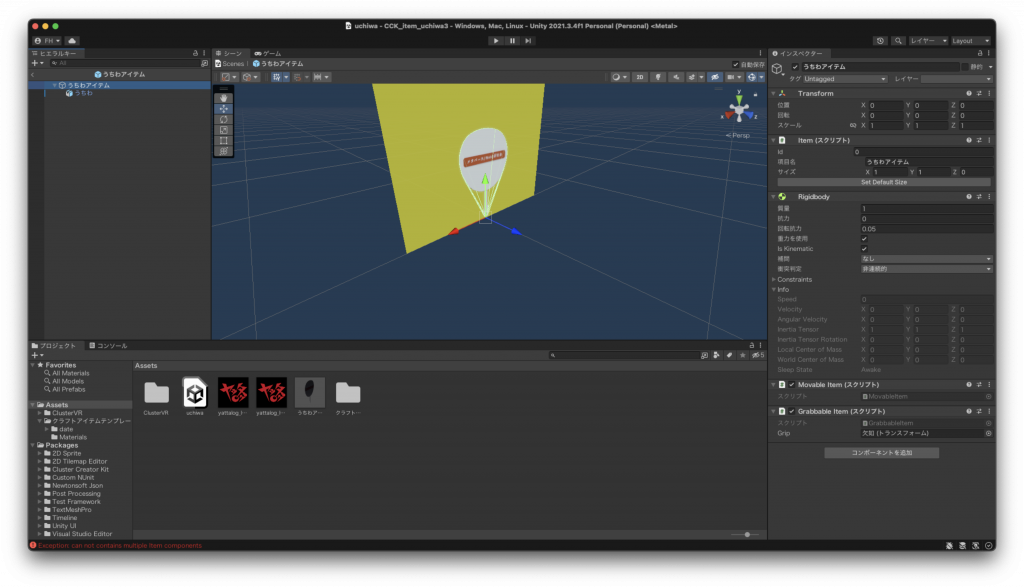
併せて、空オブジェクトに指定していた「Movable Item」、「Grabbable Item」コンポーネントを削除します。


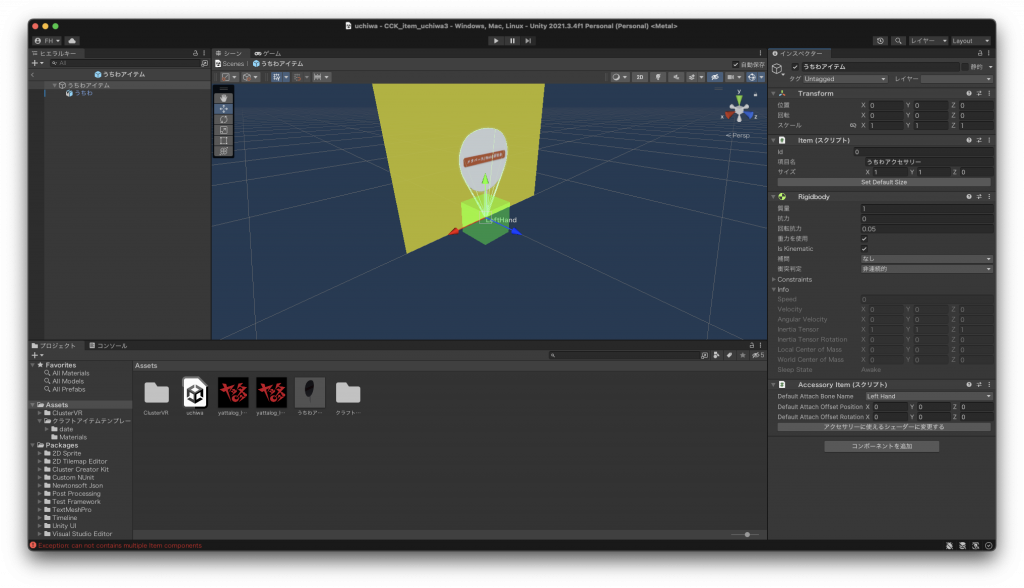
「Accessory Item」コンポーネントを追加します。「Item」コンポーネントはすでにあるのでそのままです。名前を変えたい場合は「Item」コンポーネントの「項目名」を変更しておきます。「Accessory Item」コンポーネントでは装着する場所の指定で「Default Attach Bone Name」に「Left Hand」を選択しました。

アクセサリーアップロード
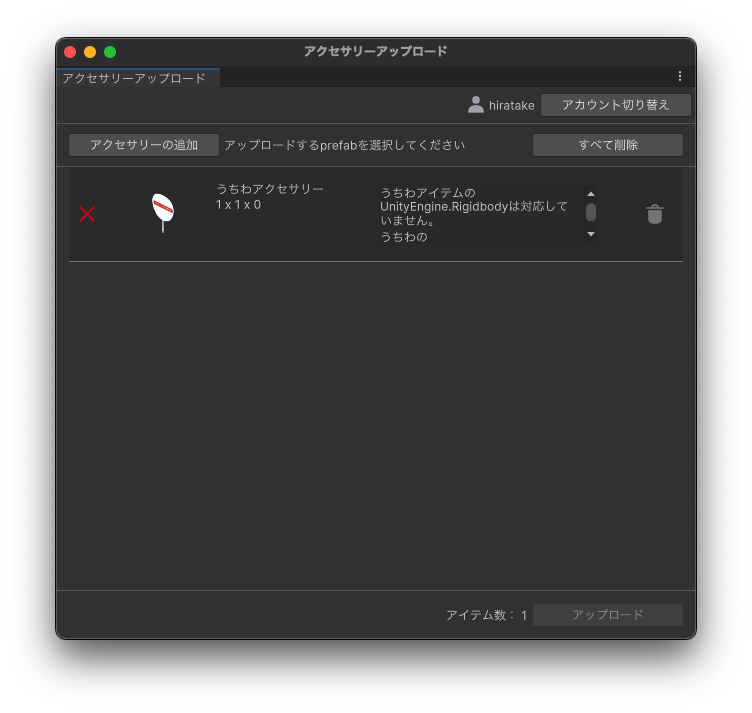
これで大丈夫かなと思い、メニューから「Cluster」-「アクセサリーアップロード」を試してみました。するとエラーに。。。「UnityEngine.Rigidbodyは対応していません」らしいので…

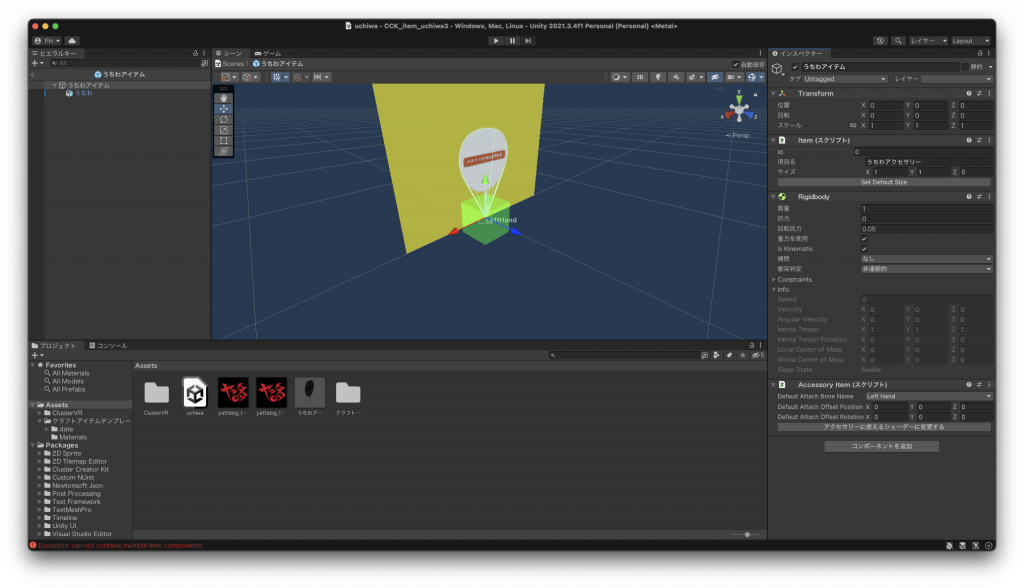
親ゲームオブジェクトに指定されている「Rigidbody」コンポーネントを削除しました。


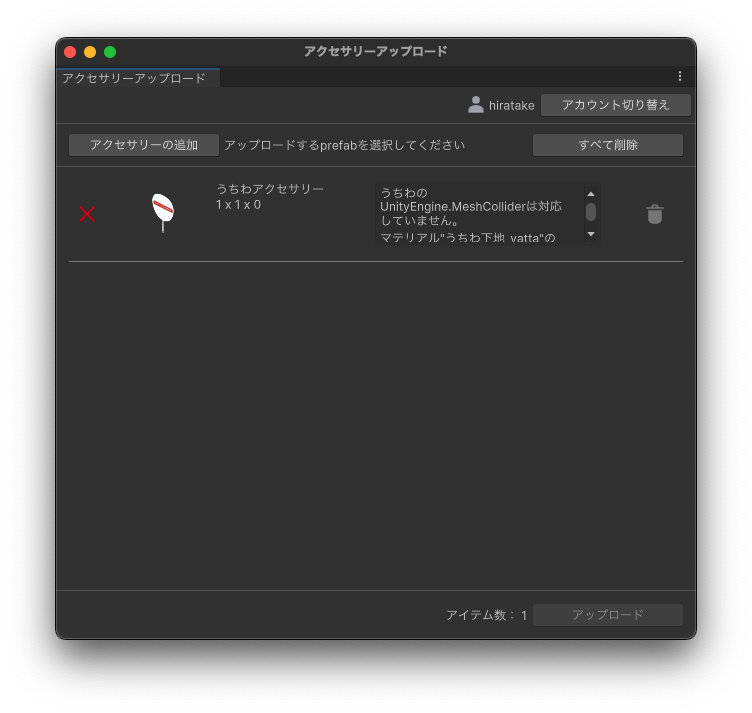
再度、アクセサリーアップロードしてみると「UnityEngine.MeshColliderは対応していません」とのエラーが。この辺がクラフトアイテムとの違いですよね。

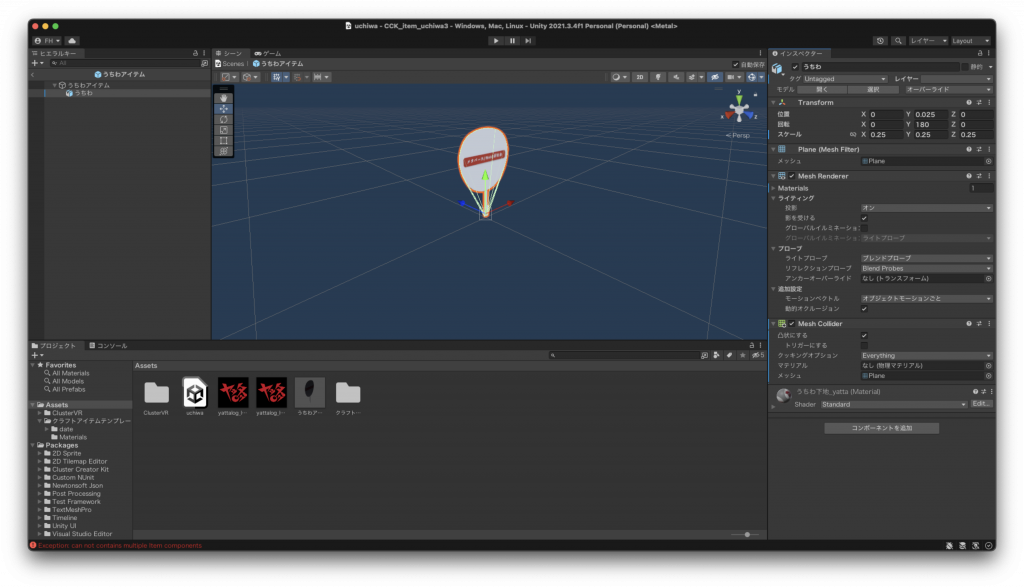
うちわのオブジェクトに付与されている「MeshCollider」コンポーネントを削除します。


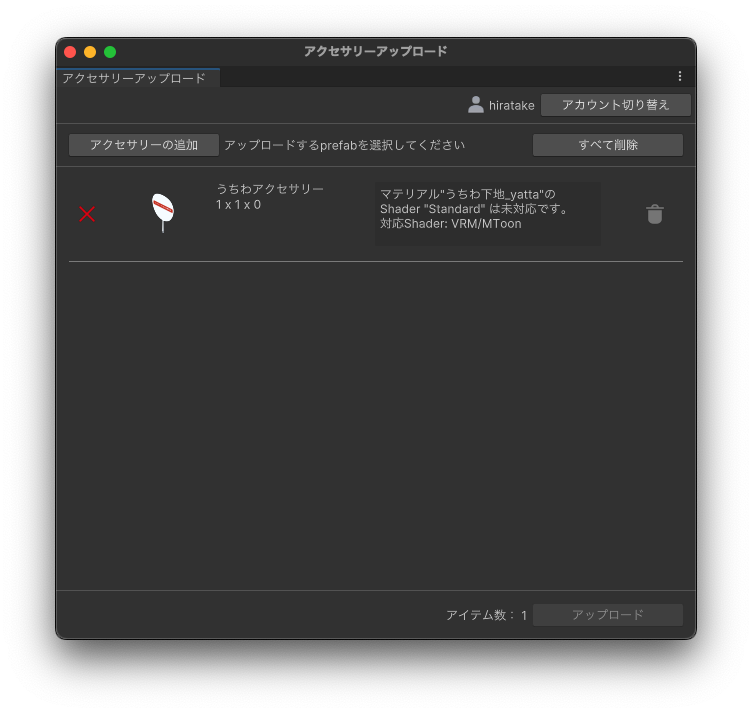
再度、アクセサリーアップロードしてみるともう一つ。アクセサリー作成した時にもあったシェーダーの指定です。

アクセサリーを作成した時に書けてなかったのですが、シェーダーの変更は親オブジェクトに指定した「Accessory Item」コンポーネントに「アクセサリーに使えるシェーダーに変更する」ボタンを押すことで変更できます。

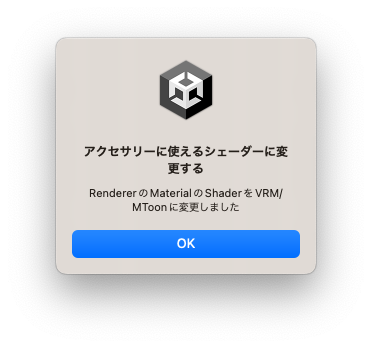
ボタンを押すと確認画面が表示されます。「OK」を押すと…

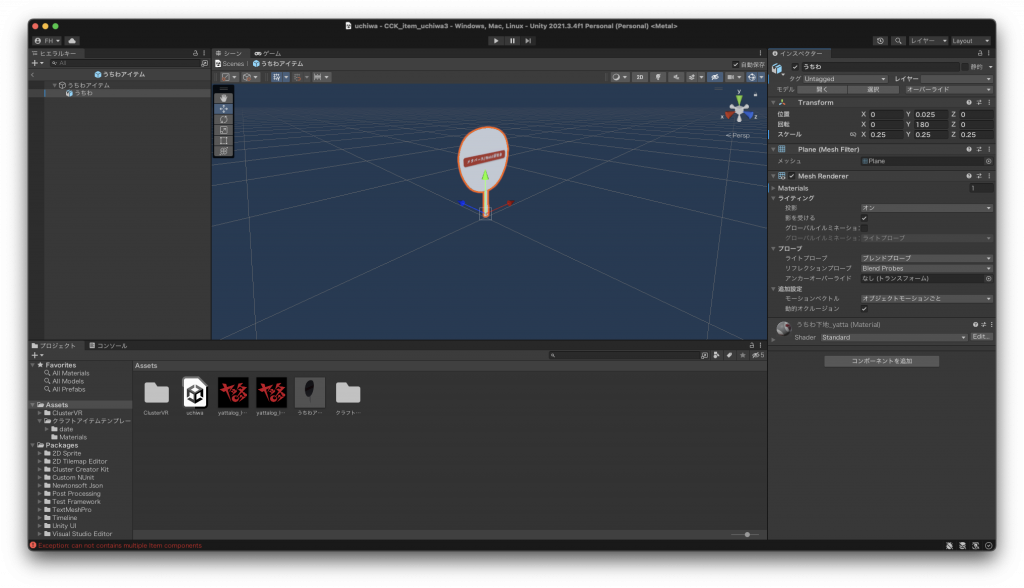
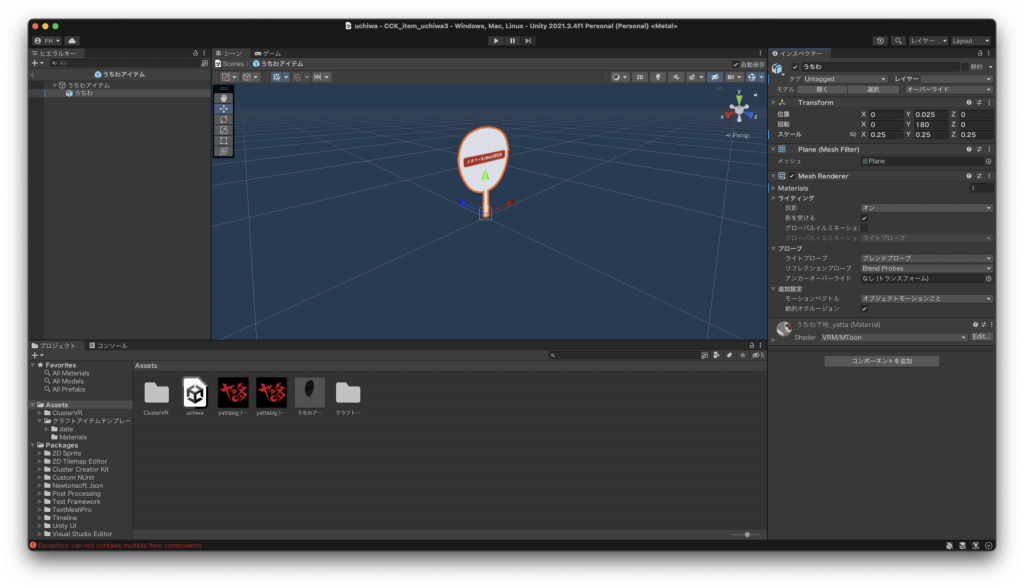
子オブジェクトのシェーダーがアクセサリーに対応した「VRM/MToon」に変更されます。

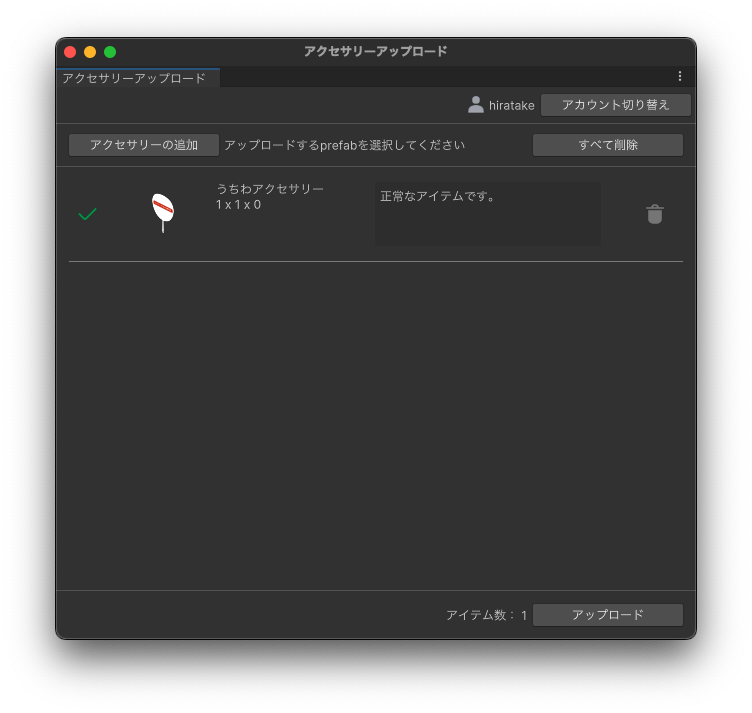
アクセサリーアップロードを試すと、無事に正常なアイテムとして表示されました。アップロードボタンを押し、アップロードします。

アップロードの確認
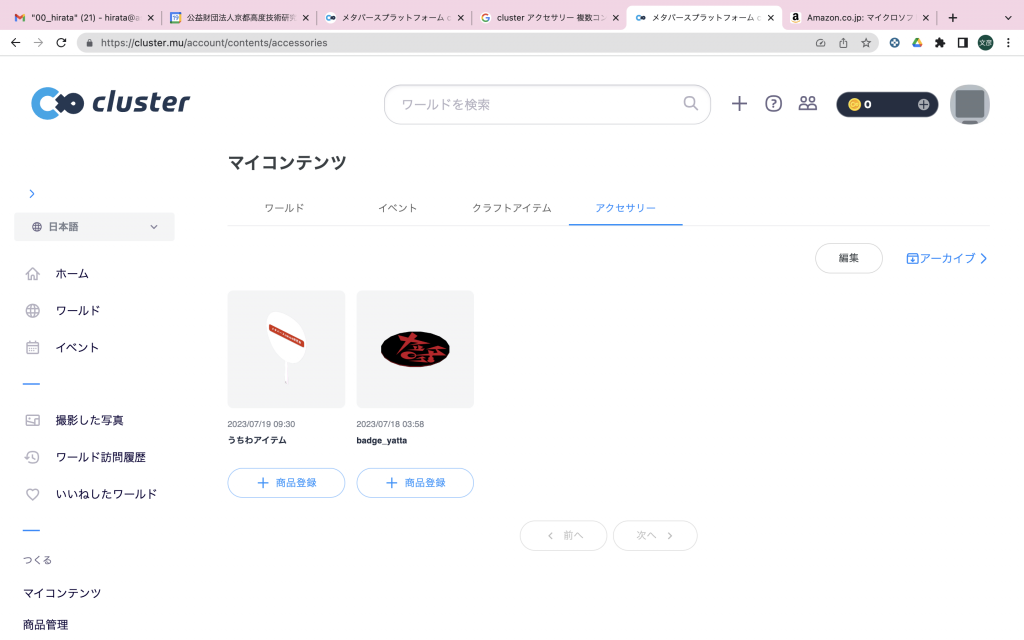
マイページの「マイコンテンツ」-「アクセサリー」に登録されていることを確認します。

クラフトアイテムとアクセサリーの違い
今回、変更したコンポーネントは以下のとおりです。
削除したコンポーネント:「Movable Item」、「Grabbable Item」「Rigidbody」「MeshCollider」
追加したコンポーネント:「Accessory Item」コンポーネント + シェーダーの変更
実際にクラフトアイテムとアクセサリーを作成してみると、意外と違いががありましたね。一つのオブジェクトでも使い方次第で、クラフトアイテムとアクセサリーをどちらとも用意する必要がでてきた場合、試してみてください。